WordPressサイトにスパム対策のできるメールフォームを導入するなら、プラグイン「Contact Form 7」がおススメです。
- テキストボックスはもちろん、ラジオボタンやチェックボックス、ファイル添付もカンタンに設定できる
- カスタマイズ性が高く、CSSが書ければ好みの見た目に変更できる
- スパム対策がカンタン
- 開発者が日本語ユーザー(日本語の公式ドキュメントが用意されている)
この記事では、Contact Form 7を使ったメールフォームの基本的な作り方を解説します。
プラグインのインストール
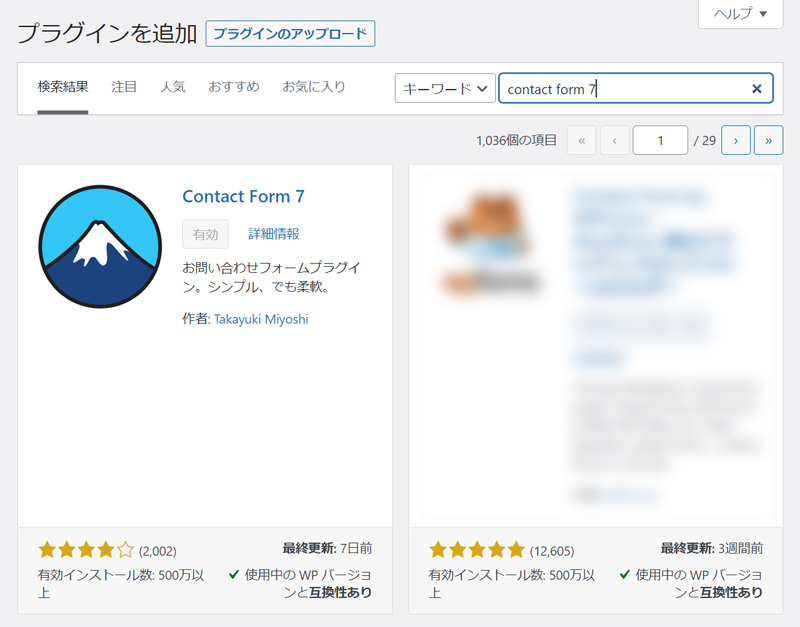
ダッシュボードのプラグイン>新規追加から検索ボックスに「Contact Form 7」と入力して検索します。富士山のアイコンのプラグインがあるので、インストールします。
 インストールしたら有効化し、まずはメールフォームを作成します。
インストールしたら有効化し、まずはメールフォームを作成します。
メールフォームの作成
有効化が完了すると、ダッシュボードのサイドバーに「お問い合わせ」という項目ができています。ここからContact Form 7の設定を変更することができます。
メールフォームを作成するには、「お問い合わせ>新規追加」をクリックします。
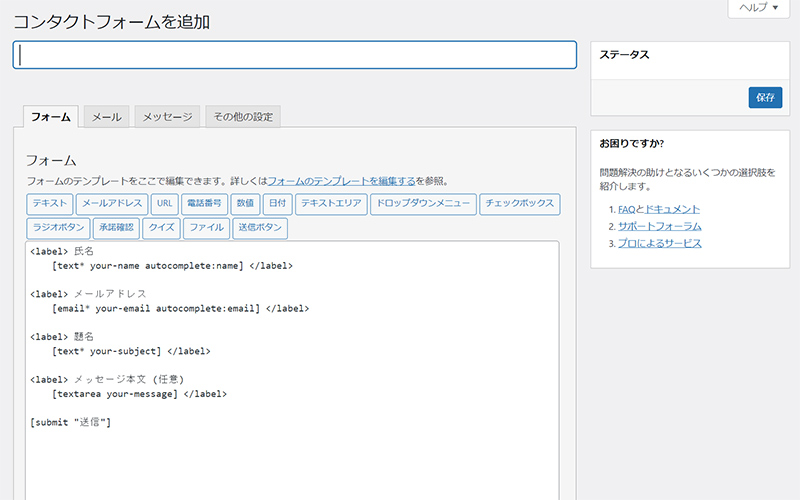
 初期ではこのようになっています。半角カッコ
初期ではこのようになっています。半角カッコ[]で囲まれている項目がテキストボックスなどの入力項目になります。
| [text] | 1行テキストボックス |
| [email] | メールアドレスを記入するボックス |
| [textarea] | 複数行テキストエリア |
| [submit] | 送信ボタン |
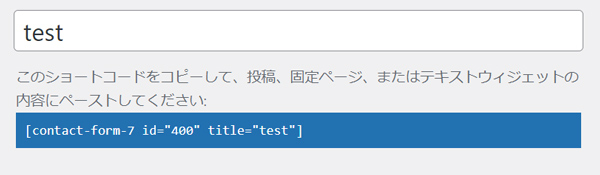
試しに、このメールフォームに適当な名前をつけて「保存」をクリックしてみましょう。すると、タイトルの下にショートコードが表示されます。
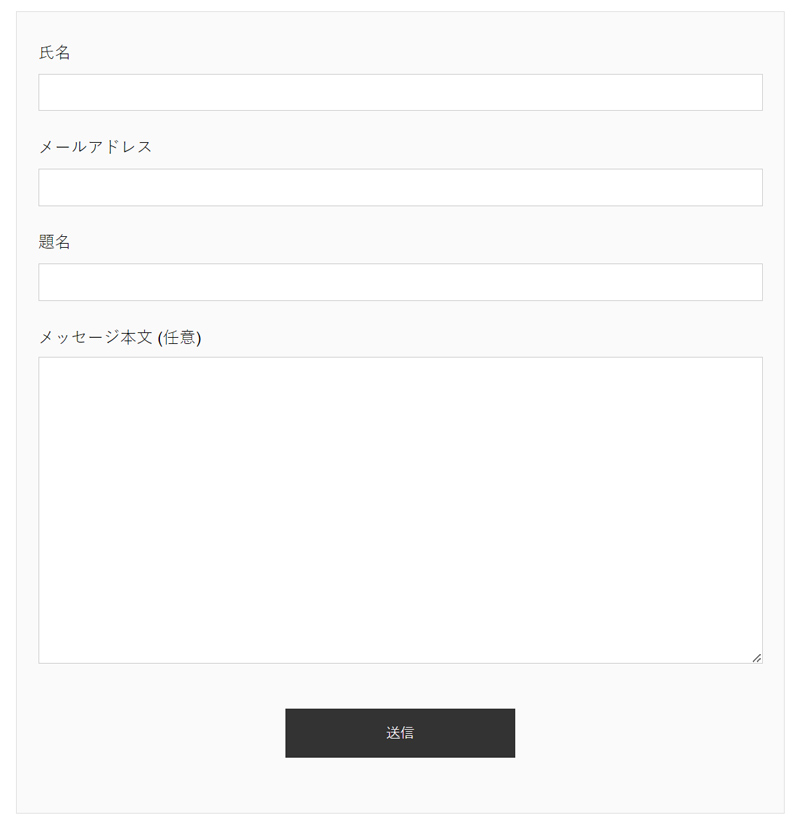
 このショートコードをコピーし、固定ページなどのメールフォームを設置したい場所にペーストします。初期のままだとこんな感じです。
このショートコードをコピーし、固定ページなどのメールフォームを設置したい場所にペーストします。初期のままだとこんな感じです。
入力項目の追加
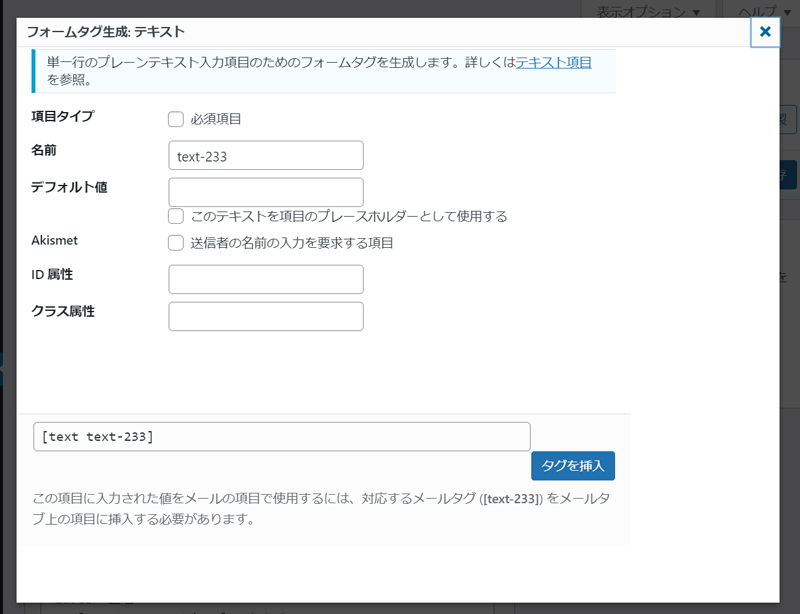
メールフォーム作成ボックス上部に「テキスト」「メールアドレス」「URL」……などのボタンがあります。このボタンをクリックすると設定ウインドウが開き、設定を行った後、新しい入力項目を挿入することができます。
 上のスクリーンショットは「テキスト」をクリックすると開かれる設定ウインドウです。
上のスクリーンショットは「テキスト」をクリックすると開かれる設定ウインドウです。
| 項目タイプ | チェックボックスにチェックを入れると必須項目となり、この項目を入力しなければフォームが送信できなくなります。 |
|---|---|
| 名前 | 項目を区別するためのもの。英数字にしておくのが無難です。名前を入力する項目ならname、住所ならaddressなど、区別のつきやすいものがよいでしょう。 |
| デフォルト値 | 文字を入力すると、その値がフォームに入力されている状態になります。直下にある「このテキストを項目のプレースホルダーとして使用する」にチェックを入れると、値がプレースホルダー(灰色の文字でテキストボックスに表示され、クリックすると消える文字)になります。 |
| ID属性、クラス属性 | 項目にIDやクラスを付与したい場合に利用します。CSSでデザインを変更したい場合などに役立ちます。よく分からなければ空でOKです。 |
その他、挿入したい項目によって設定できることが異なりますが、ウインドウに設定方法が説明されています。設定が終わったら「タグを挿入」をクリックすると、メールフォーム中に半角カッコ[]で囲まれた記述が追加されます。
送信されるメールの設定
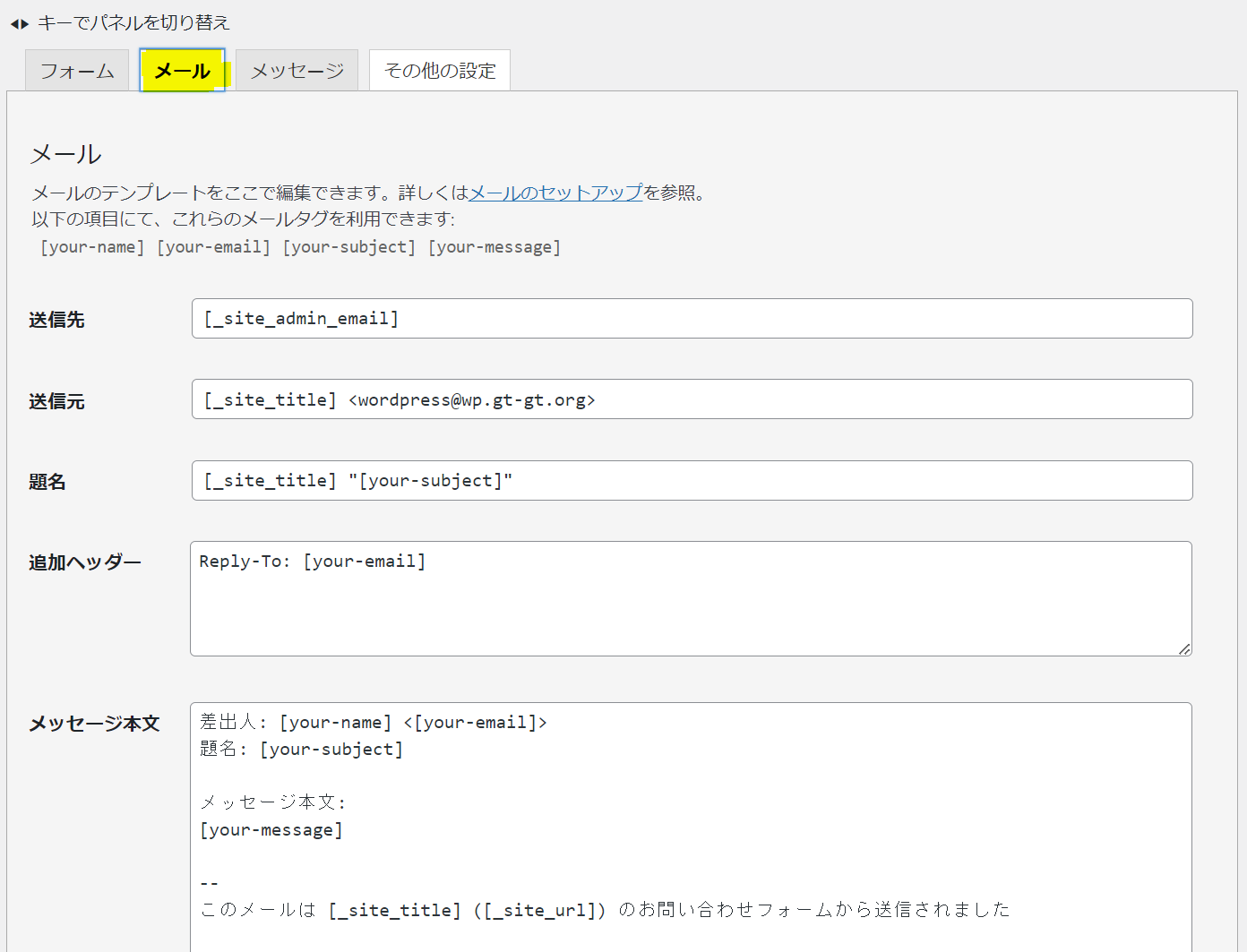
次に、メールフォームから送信されるメールの送り先、本文などの設定をします。メールフォーム編集ページの上部に「メール」と書かれたタブがあるのでクリックします。
設定項目に半角カッコ[]で囲まれた記述がいくつかありますが、「_site_」で始まるもの以外は、メールフォームで入力されたものが反映されます。例えば、[your-email]はメールフォームを入力した人のメールアドレスです。
半角カッコ[]の中には、「入力項目の追加」で設定した「名前」が反映されます。デフォルトの項目とは名前を別のものに設定している場合は、対応する名前に変更する必要がありますのでご注意ください。
| 送信先 | 送られたメールの送信先アドレスです。デフォルトではWordPressに設定された管理者アドレスになっています。 |
|---|---|
| 送信元 | 送られたメールの送信元アドレスです。送信先と同じにしても問題ありません。 |
| 題名 | 送信されるメールのタイトルです。 |
| メッセージ本文 | 送信されるメールの本文です。デフォルトから項目を増やしている場合は、メッセージ本文に対応する項目を追加しなければメール本文に反映されませんので、ご注意ください。 |
設定が終わったら、一度自分でメールの送信がきちんとできるかテストすることをお勧めします。
設定が終わったら、保存ボタンを忘れずにクリックしましょう。
メールフォームの設置
メールフォームの編集ページのタイトル直下に、メールフォームを表示するためのショートコードが表示されています(下のスクリーンショットの青い背景の部分です)。
 これをコピーして、投稿、固定ページ、テキストウィジェットの内容に張り付けると、そこにメールフォームが表示されます。
これをコピーして、投稿、固定ページ、テキストウィジェットの内容に張り付けると、そこにメールフォームが表示されます。
ショートコードについてもっとよく知りたい方は以下の記事をご参照ください。
reCAPTCHAによるスパム対策
インターネット上にメールフォームを公開する上で必ず必要になるのがスパム対策。Contact Form 7ではGoogle reCAPTCHAを使ってカンタンに導入することができます。
reCAPTCHAとは、サイトにアクセスしているのがロボットか、人間かを判別するシステムです。導入にはGoogleアカウントが必要です。
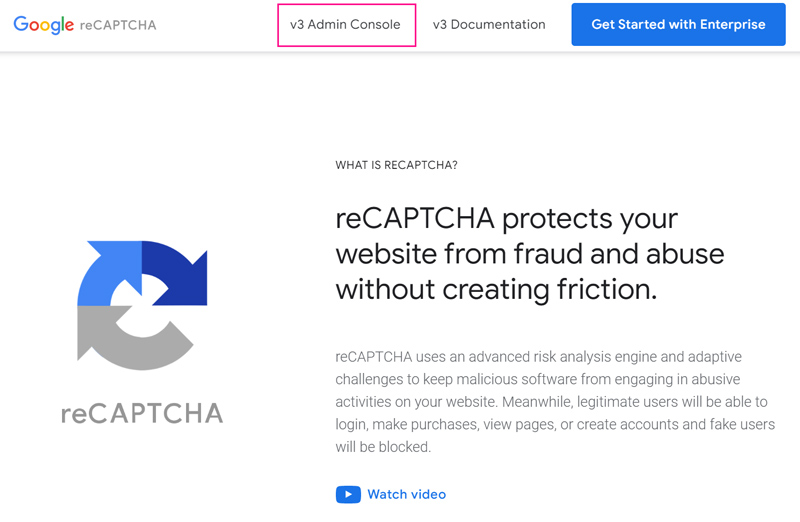
まずは、Google reCAPTCHAにアクセスし、ページ右上の「v3 Admin Console」をクリックします。Googleアカウントでログインしている状態なら、そのまま管理画面へジャンプします。
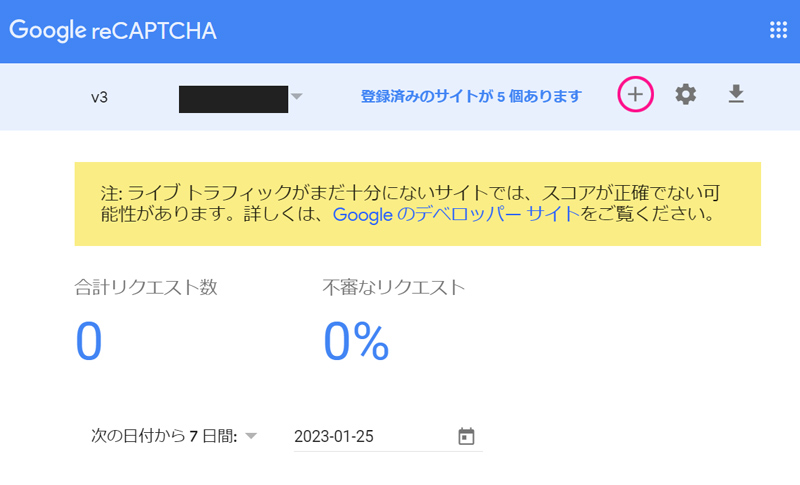
 まずはreCAPTCHAを使いたいサイトを登録します。管理画面上部のプラスマークをクリックします。
まずはreCAPTCHAを使いたいサイトを登録します。管理画面上部のプラスマークをクリックします。
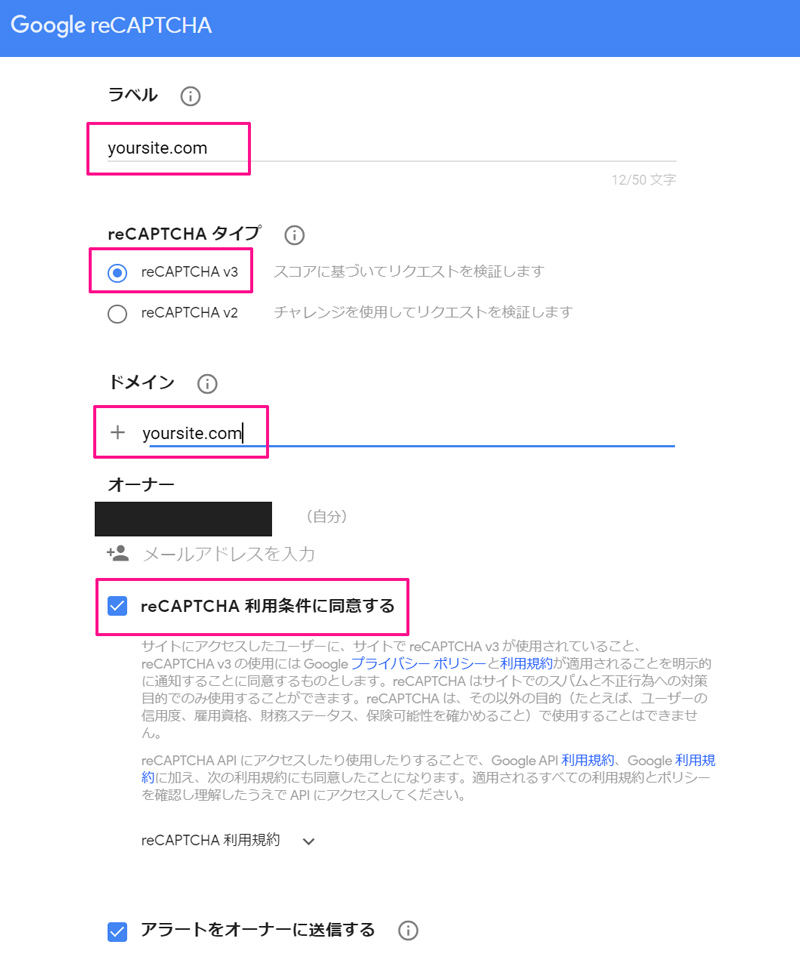
 ラベル:なんでもよいですが、どのサイトかを判別できるものがよいです。ドメインと同じにするのが無難でしょう。
ラベル:なんでもよいですが、どのサイトかを判別できるものがよいです。ドメインと同じにするのが無難でしょう。
reCAPTCHAタイプ:v3を選択します。
ドメイン:reCAPTCHAを利用したいサイトのドメインを入力します。
reCAPTCHA利用条件に同意する:利用規約を確認後、チェックマークを入れます。
アラートをオーナーに送信する:どちらでも構いませんが、セキュリティ上チェックを入れたままにしておくのがおススメです。
全て入力したらページ最下部の送信をクリックします。
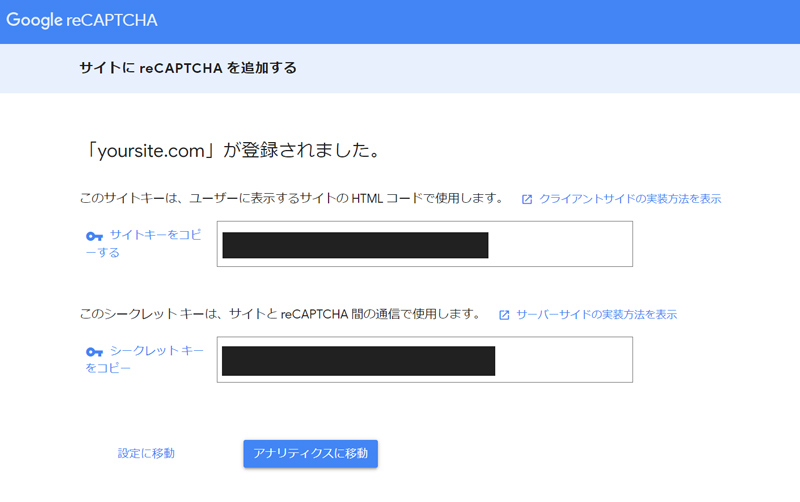
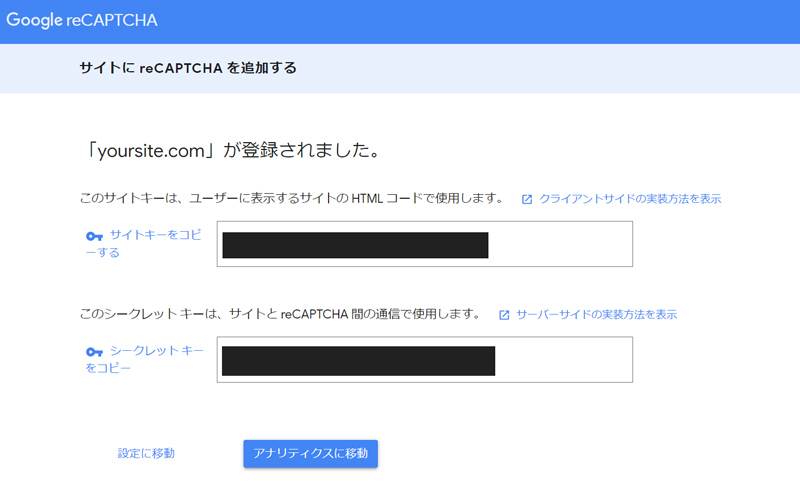
 すると、「サイトキー」と「シークレットキー」が生成されます。
すると、「サイトキー」と「シークレットキー」が生成されます。
このふたつのキーは絶対に他の人に見られないようにしてください。
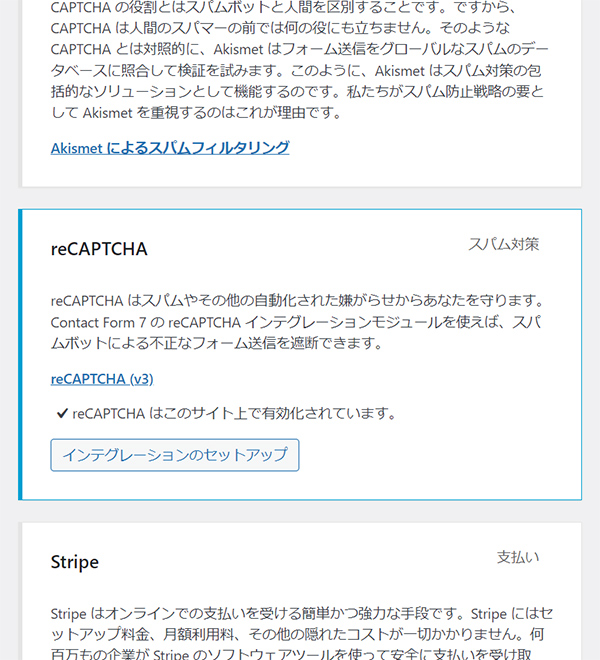
このふたつのキーを、Contact Form 7に登録します。WordPressダッシュボードから、「お問い合わせ>インテグレーション」をクリックします。少し下へスクロールすると「reCAPTCHA」と書かれたボックスがあるので、「インテグレーションのセットアップ」ボタンをクリックします。
遷移したページで「サイトキー」「シークレットキー」が入力できるので、reCAPTCHAの管理画面からコピーしてきて貼り付け、設定するとスパム対策が完了します。