WordPressを自分好みのものにするのに役立つのがテーマとプラグイン。ネット上には数えきれないほどたくさんのテーマやプラグインが公開されていて、どれを使うべきか選ぶのに苦労するほどです。
とはいえ、理想のテーマやプラグインを選んでも、サイトを運営しているうちに「やっぱり、ここの機能まわりを少し変更したいな……でも、いいテーマやプラグインが見つからない」とか、「このページのデザインを、少し変えたいんだけど……」というふうに、よりよいサイトにするために自前でカスタマイズを行う必要が出てくることもあります。
そんなときは子テーマを導入することをオススメします。というか、自前のカスタマイズを行うには子テーマの導入が必須になります。
この記事では子テーマを導入するとどんなことができるのか、そして子テーマの作成方法をやさしく解説します。
子テーマを作成するには、PHPやCSSといったプログラミング用語からなるファイルを自分で作成する必要があります。とはいえ、作業自体はコピペでほとんど完了するので、興味がある方はぜひ挑戦してください。万が一失敗しても、子テーマを削除し適用テーマを戻せば大丈夫です。
子テーマとは何?
子テーマとは、WordPressで使えるテーマの種類です。通常のテーマとは違って、特定のWordPressテーマを親テーマとして、親テーマに含まれるすべてのファイルを引用することができます。
たとえば「Sample」という名前のテーマがあったとして、Sampleの子テーマを作ってWordPressサイトに適用すると、サイトはSampleテーマが適用された状態になります。それだけでなく、子テーマには自分で独自にCSS・PHPコードを追加したり、親テーマに含まれるテンプレートファイルを自分で作ったテンプレートファイルに差し替えることができるのです。つまり、好きなテーマにさらに自分好みにするよう手を加えられるというわけですね。
親テーマを直接編集してはいけない?
使いたいテーマをカスタマイズするのなら、そのテーマのファイルを直接いじればいい話では? と思われるかもしれませんが、それはとても危険な行為です。なぜなら、カスタマイズしたテーマにアップデートがあった場合、更新を行うとテーマのカスタマイズ内容がすべて失われてしまうからです。
一方で子テーマを使えば、親テーマのアップデートを行っても編集内容を失うことなく、運用を続けることができるのです。
また親テーマのファイルに直接手を加えずにカスタマイズが行えるため、万が一カスタマイズ後にサイトの挙動がおかしくなった場合、子テーマに追記したコードを削除したり、追加したファイルを削除するだけで、カスタマイズ前の状態に戻せることもポイントです。
子テーマの作り方
子テーマを作る方法は意外とカンタン。CSSファイルとPHPファイルをひとつずつ作り、フォルダに入れるだけです。早速やり方を見てみましょう。
1・子テーマ用フォルダを作る
まず、子テーマ用のファイルを納めるフォルダを作ります。デスクトップなど、適当な場所でよいです。
フォルダの名前はなんでもよいのですが、(親テーマの名前)-childなどにしておくと分かりやすいでしょう。
2・style.cssを作成する
作成したフォルダの中に「style.css」という名前のテキストファイルを作成します。そして、このファイルの内容は次のようにしてください。
/* Theme Name: 子テーマの名前。お好みでよいです Template: 親テーマのフォルダ名 */
注意してほしいのが、「Template」の項目は、親テーマの名前ではなく、親テーマのフォルダの名前を記述することです。親テーマの名前と、フォルダの名前が異なるテーマも多いので必ず確認しましょう。
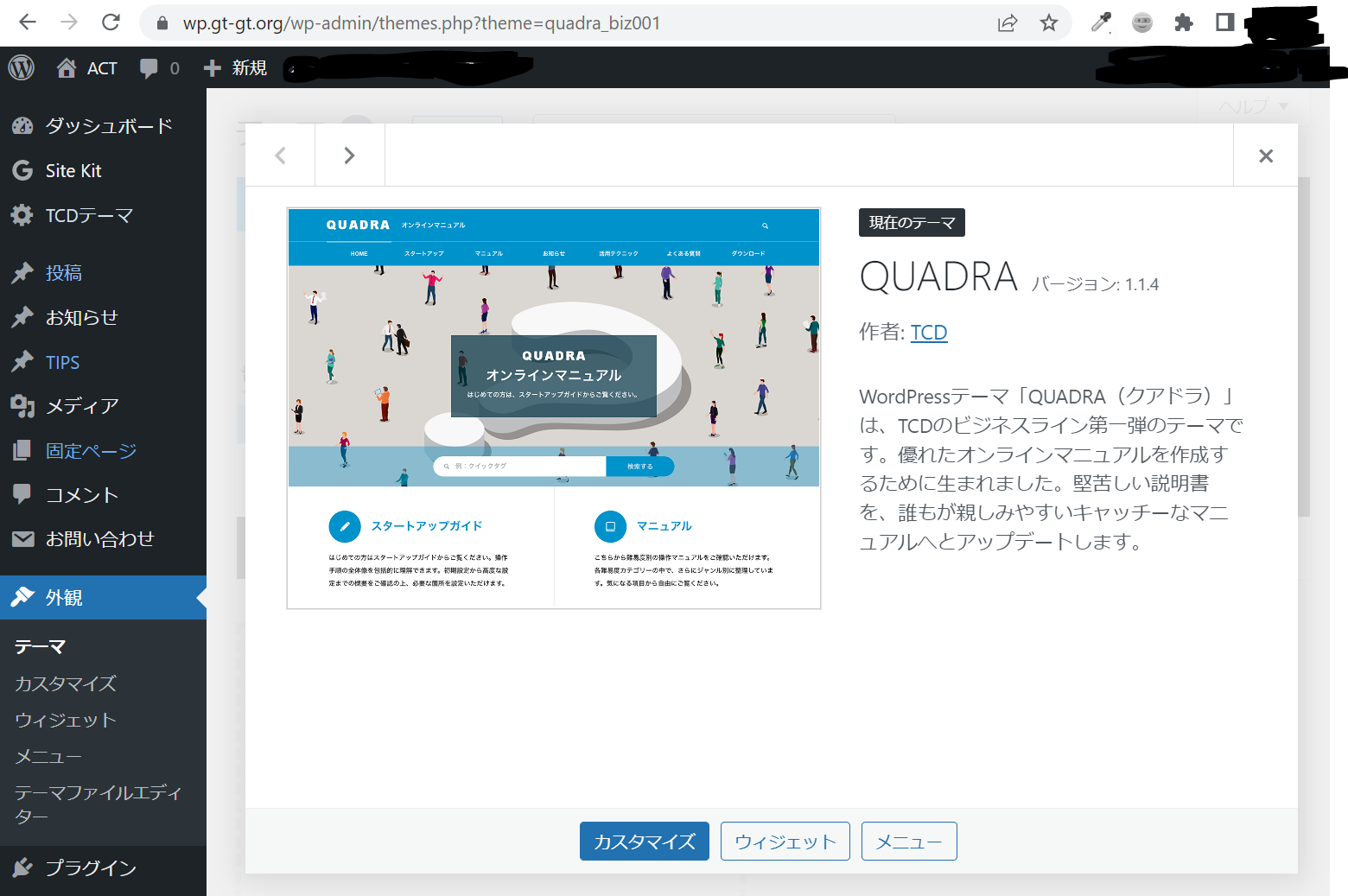
親テーマのフォルダの名前を確認するには、WordPressダッシュボードにアクセスし、外観>テーマから親テーマを選択します。この状態で現在開いているページのURLを見ると、URLの末尾が「theme=〇〇〇」になっています。〇〇〇の部分が親テーマのフォルダ名です。

例えば上の画像だと、親テーマのフォルダの名前は「quadra_biz001」です(スクリーンショット画像最上部のURL欄を見てください)。「QUADRA」はあくまでテーマの名前なので、間違えないよう気を付けましょう。
入力ミスを防ぐため、コピー&ペーストすると安心です。
3・functions.phpを作成する
子テーマのフォルダの中に「functions.php」という名前のテキストファイルを作成します。内容は以下をコピペでOKです。
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}このファイルでは子テーマのフォルダ名をどこかに記述したりする必要はありません。
4・WordPressにアップロードし、適用する
ここまでできれば、子テーマはもう使えるようになっているはず。FTPツールを使える人はthemesフォルダに子テーマのフォルダごとアップロードしても構いません。
FTPツールを使わない場合は、子テーマをzip形式に圧縮し、WordPressのダッシュボードからアップロードします。
子テーマをzipファイルにするにはWindowsの場合、子テーマのフォルダを右クリックして「送る>圧縮(zip形式フォルダー)」を選択します。Macの場合は、右クリックすると「(フォルダ名)を圧縮」という選択肢があるはずなので、それでzipファイルが生成されます。
できたzipファイルを、通常のテーマを追加するときと同じように、WordPressダッシュボードの「外観>テーマ>新規追加」から、「テーマのアップロード」ボタンをクリックしてアップロードすれば、子テーマが使えるようになります。
子テーマをWordPressに適用してみて、正常に動作したら成功です。
子テーマの活用方法
では、子テーマを活用する方法を具体的に見てみましょう。
style.cssへのCSSの追記でデザインをカスタマイズ
「このテーマのデザイン、好きだけど、この部分の色を変えられたらな」……そんなときに活用したいのが、子テーマのstyle.cssへのCSS追記によるカスタマイズです。
子テーマのstyle.cssに追記したCSSは、親テーマのCSSよりも優先されてサイトに反映されます。親テーマのCSSを上書きすることなく、別ファイルでCSSを追記できるのです。
functions.phpへのPHPの追記で機能面を調整
子テーマのfunctions.phpにPHPの関数を追記すると、WordPressの機能をカスタマイズすることができます。
例えば、ショートコードを追加して典型文を登録すれば、コンテンツの本文中で定型文を呼び出すことができます。この定型文は、ショートコードを追加する関数を編集することで一括で変更できます。
あるいは、Googleフォントなどを使うためにヘッダー部分で読み込むCSSを追加することも、functions.phpを編集することで可能になります。
どんな関数を追加するとどんなことができるのかはこのサイトでも紹介していく予定ですが、興味のある方はご自身で検索をして調べてみてください。
テンプレートファイルを追加して、ページをカスタマイズ
WordPressテーマは、テンプレートファイルと呼ばれるPHPファイルを含んでいます。
例えば「page.php」は固定ページのテンプレートファイルです。「テンプレート」という名前の通り、WordPressサイトを開いて固定ページにアクセスしたとき、固定ページのテンプレートファイルである「page.php」に書かれた内容がテンプレートとなってブラウザに表示されます。
以下は主要なテンプレートファイルの例です。
| ページの種類 | ファイル名 |
|---|---|
| フロントページ | front.php |
| 投稿個別ページ | single.php |
| 固定ページ | page.php |
| カテゴリーページ | category.php |
| 検索結果ページ | search.php |
今回はカンタンに説明するため、表をかなりシンプルにしていますが、実際はもっとさまざまな種類のテンプレートファイルがあり、適用には優先度が設定されていたりします。テーマのテンプレートファイル構成によっては、この表の通りではない場合もあります。
例えば、「sample」テーマの子テーマとして作った「sample-child」テーマのフォルダの中に、「page.php」を作成したとします。すると、この子テーマを適用したとき、テンプレートとして使用されるのは、親テーマのpage.phpではなく、子テーマのpage.phpになります。
子テーマを使えば、親テーマのテンプレートファイルの上書きも可能になるのです。
子テーマを使えばもっと好みのサイトが作れます!
子テーマを使うことの重要性と便利さが、なんとなくわかったでしょうか。
子テーマを使いこなしてカスタマイズを行うためには、CSSやPHPの知識が少し必要です。しかし、WordPressは幅広く使われているプログラムですから、ネットで検索すればたくさんの情報を得ることができるでしょう。
コードいじりに少し慣れた方は、ぜひ挑戦してみてください!