アクセスしたページがなかなか読み込めなくてイライラし、サイトが表示される前にタブを閉じてしまった……。そんな経験はありませんか?
現代人はとても忙しく、せっかちです。Googleの調査によると、モバイルサイトの読み込みに3秒以上かかると、53%の訪問者がページを閉じてしまうという結果が出ています。
この記事では、WordPressサイトの表示を早くするための、カンタンで効果のある改善方法を紹介します。
サイトの表示速度を測る方法
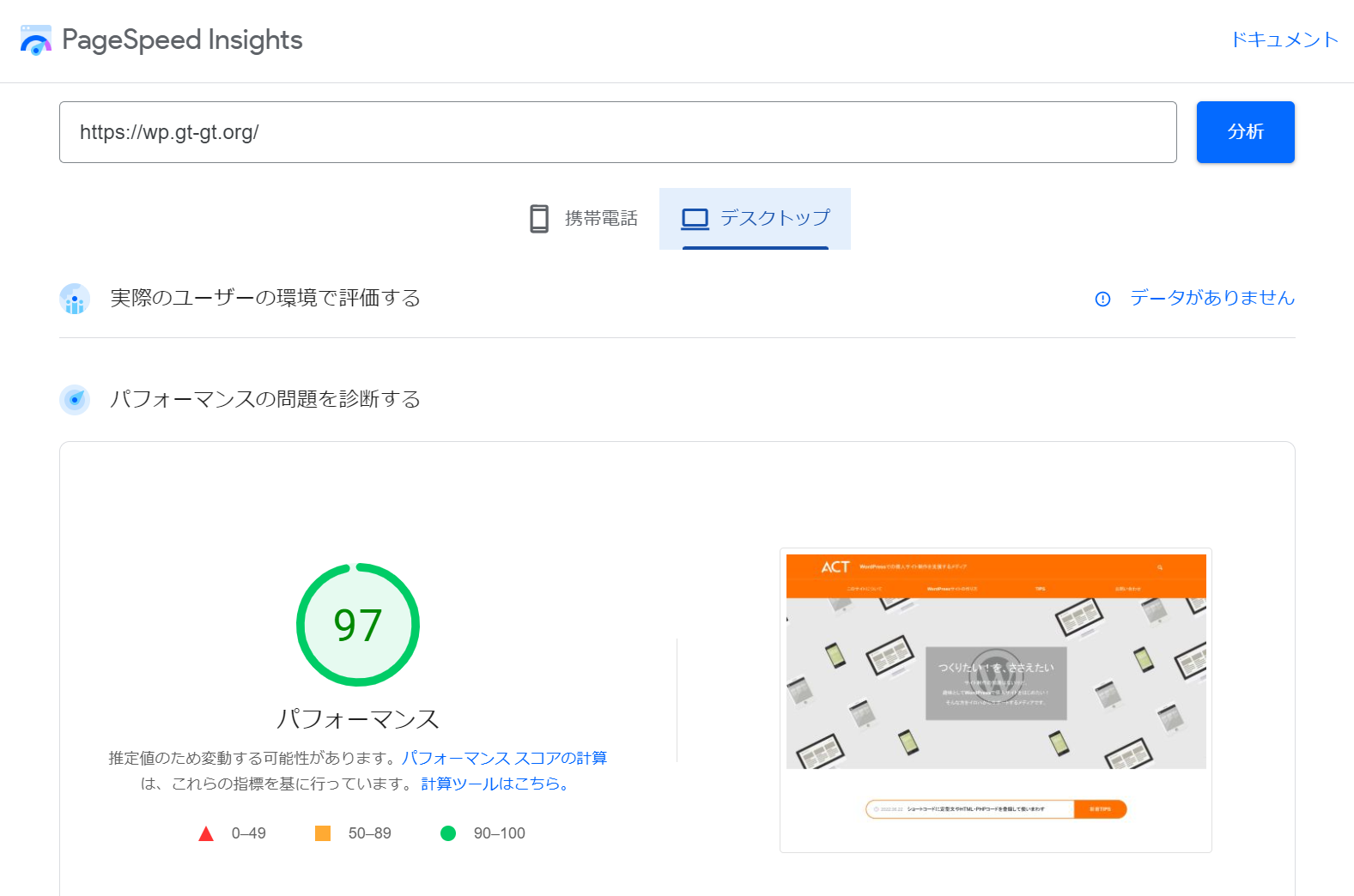
回線速度などに影響されずにサイトの表示速度を評価するには、PageSpeed Insightsを使います。

ページ上部の「ウェブページのURLを入力」と書かれたテキストボックスに、表示速度を測定したいページのURLを貼り付けて「分析」をクリックします。
すると、100点満点で表示速度が評価されます。数字が大きいほど表示速度が速く、快適に閲覧されるということです。また、下の方へスクロールすると、どのような原因で速度が落ちているかを知ることができます。
WordPressサイトの表示速度を改善する方法
ではさっそく、WordPressサイトの高速化対策を紹介します。難しいこと抜きで実践できるものばかりなので、できそうなことから試してみてください。
画像の読み込みを遅延させる
実はこれは、WordPressバージョン5.5以降では標準機能になっているため、ユーザーが何か作業をする必要はありません。具体的にどんなことが行われているかだけ、理解しておきましょう。
通常、ブラウザを使ってWebサイトにアクセスすると、ブラウザはそのページに掲載されている画像をすべて読み込もうとします。この仕様は、特にサイズの大きい画像が大量に使われているページでは、表示が遅れる大きな原因になります。
そこで、貼られている位置までスクロールするまでは画像を読み込まないようにする(つまり、画像の読み込みを遅延させる)ことで、ページの表示速度を上げることができます。
先にも述べたとおりWordPress5.5以降では、widthとheightの値が指定されているimg画像には、自動的に画像読み込み遅延が適用される仕様になっています。そのため、ユーザーが何か作業をする必要はありません。
掲載画像を軽くする
そもそもの話ですが、あらかじめ掲載する画像をできる限り軽量化しておくことも有効です。
PNGなどの容量の大きくなる形式は避けてJPG画像にするなど、不必要に画像を大きくしないようにしましょう。
また、PNGなどの容量の大きな画像をアップロードする際に、自動的にJPGに変換するなどして軽量化してくれるプラグインもあります。
「Imsanity」では、「投稿」でアップロードした画像は軽量化するけど「固定ページ」でアップロードした画像は軽量化しない、などの細かな設定も可能です。画質にこだわりたいイラスト展示サイト等では特にオススメです。
CSSやJavascriptファイルを軽量化する
プラグイン「Autoptimize」を使ってCSSやJavascriptを軽量化することも有効です。

このプラグインでは、CSSやJavascirptを最小化(不必要な記述を削除)したり、キャッシュを生成することでサイトを高速化してくれます。
プラグインを有効化したら、Autoptimizeの設定画面に移動し、「JavaScript コードの最適化」「CSS コードを最適化」「HTML コードを最適化」の3つのチェックボックスにチェックを入れて「変更を保存」すればOKです。
ただし、テーマやプラグインによってはAutoptimizeと相性が悪い場合があり、このプラグインを有効化するとサイトの表示が崩れてしまうこともあります。そのような場合には、残念ですがAutoptimizeの使用は断念するのがよいでしょう。
使っていないプラグインを削除する
カンタンインストール機能を使ってWordPressをセットアップすると、さまざまなプラグインが最初からインストールされていることがあります。このようなプラグインを、よく分からないけどとりあえず有効化している方も少なくはないかもしれません。
こうした「使っていないけどとりあえず有効化されている・インストールされているプラグイン」は、サイトの挙動を遅くする原因になりかねません。使っていないプラグインは削除しておきましょう。
サクサク表示で快適なサイト運営を
WordPressでは、少しの手間をかけるだけでサイトの表示を早くすることができます。ぜひ試してみてください!