WordPressでは、「投稿」や「固定ページ」中でショートコードを利用することができます。
ショートコードとは、半角かっこ[]で囲まれたコードのことです。このコードに定型文を登録して利用します。
例えば、ショートコード[sample]に、「サンプルA」という定型文を登録したとします。すると、「投稿」や「固定ページ」の本文中で[sample]と記述した場所で、投稿本文中では「サンプルA」のように登録した定型文が出力される、という仕組みです。
「定型文を、サンプルAじゃなくて、サンプルBに修正したいな」と思ったら、[sample]ショートコードを登録した定型文を修正するだけで、すべての[sample]ショートコードの内容を一括で「サンプルB」に修正できます。
ショートコードには、定型文登録だけではなく、もっとさまざまな活用法があります。この記事ではショートコードにできることや、その使い方を見ていきます。
ショートコードにできること
まえがきで述べた通り、ショートコードには定型文を登録することができます。いくつもの投稿や固定ページで繰り返し使う文章やパーツがある場合、ショートコードに定型文を登録しておくと、圧倒的に運用がラクです。
ポイントは定型文にはHTMLやPHPのコードを利用できるという点です。ちょっとした飾りボックスはもちろん、PHPの書き方が分かればもっと機能的なパーツをページ本文中で利用できます。
WordPressのテキストエディタでは、複雑なHTMLコードを入力すると成形機能が働いてしまい、勝手に改行タグが挿入されたり、逆に必要なタグが消えてしまうことがあるため、どうしても意図通りに動かない場合があります。ショートコードを利用すれば、WordPressのテキストエディタでは崩れてしまう複雑なコードでも、簡易なコードで呼び出すことができるため、とても便利です。
さらに、変数や引数を設定してもっと便利に使えるようにすることができます。とだけ言われてもよく分からないと思いますので、興味がある方は以下の記事も覗いてみてください。
ショートコードの登録のやり方
ショートコードを追加するには、プラグインを使う方法と、自力でテーマファイル中のfunctions.phpを編集する方法があります。
- PHPコードを編集できる自信のない方には、プラグインを利用するのがオススメ。ただし、PHPなどを使った複雑な定型文は登録できない場合があります
- PHPコードを編集する意欲や自信のある方には、functions.phpの編集がオススメ。より機能的で便利なショートコードを利用できますが、編集ミスにはご注意
functions.phpを編集するやり方でショートコードを追加する場合は、必ず子テーマを利用するようにしてください。親テーマを直接編集してしまうと、テーマのアップデートを行ったときにカスタマイズ内容が全て白紙に戻されてしまいます。
プラグイン「Shortcoder」を使う場合
ショートコードを使えるようにするプラグインはいろいろありますが、Shortcoderがオススメです。
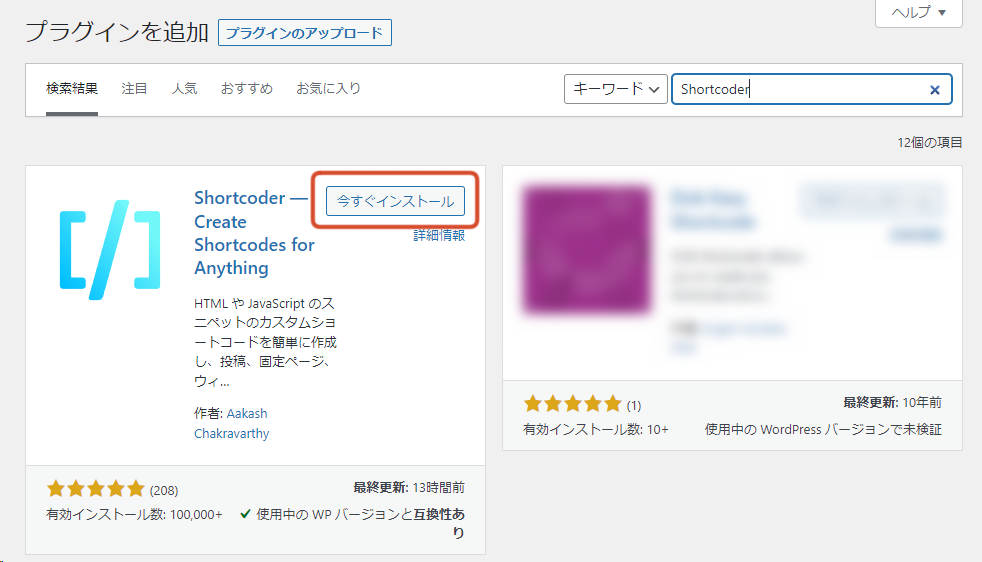
まずはダッシュボードからプラグイン>新規追加を選び、右上の検索ボックスに「Shortcoder」と入力します。同名のプラグインが出てきたら「今すぐインストール」をクリックします。インストールが完了したら、「有効化」ボタンをポチっとするのを忘れずに。

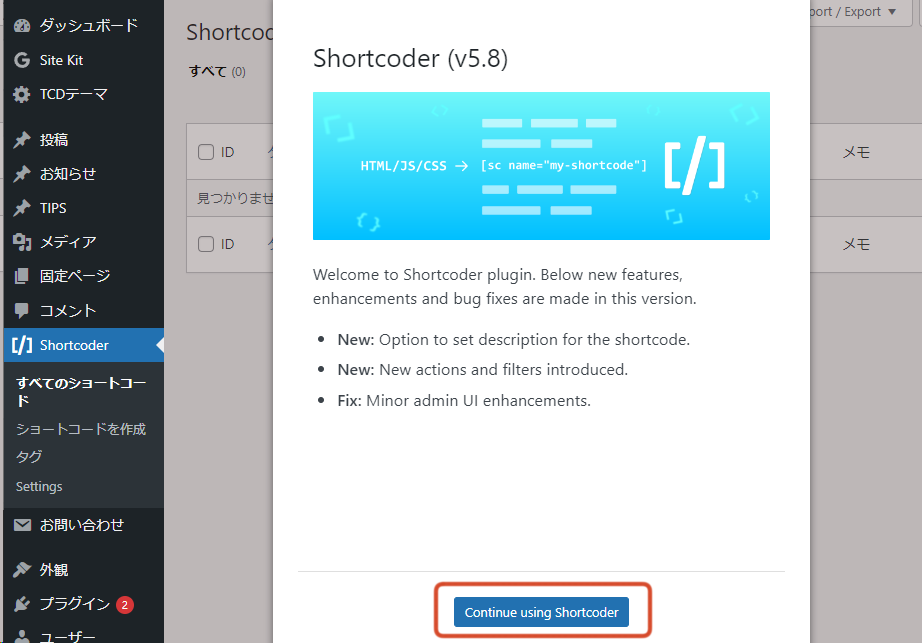
ダッシュボードに「Shordcoder」という項目ができるので、そちらをクリック。初回立ち上げ時は、このようなメッセージが出るかもしれませんが、気にせずに「Continue using Shortcoder」(プラグインの利用を続ける)ボタンをクリックしてください。最新バージョンのアップデート内容をお知らせしてくれているだけです。

「ショートコードを作成」と書かれたボタンがあるので、クリックするとショートコード登録画面に入ります。

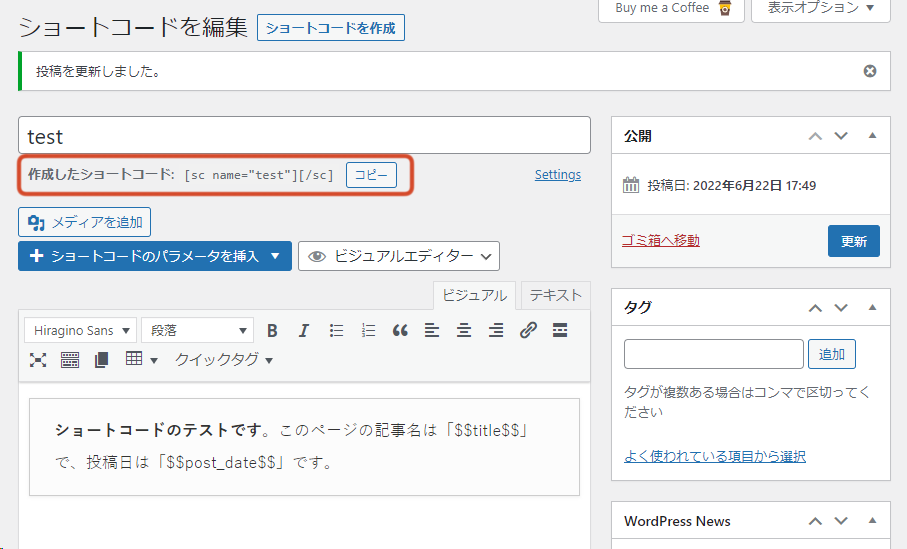
登録画面はこんな感じ。このプラグインでは、ショートコード内に「記事タイトル」や「日付」などの変数を含めることができます。また、「コードエディター」と書かれたドロップダウンリストから、ビジュアルエディタに切り替えることも可能です。

さて、今回はこのようなショートコードを登録してみました。ショートコードの名前の入力部直下(オレンジで囲った部分)に、作成したショートコードが表示されています。「コピー」ボタンを押して、記事内のショートコードを利用したいところに張り付けてみましょう。
今回作成したショートコードで出力されたものがこちらです↓
ショートコードのテストです。このページの記事名は「ショートコードに定型文やHTML・PHPコードを登録して使いまわす」で、投稿日は「2022年6月22日」です。
飾り枠や太字のタグはもちろん、記事名や投稿日もちゃんと反映されていますね。
functions.phpに追記してショートコードを登録する方法
子テーマのfunctions.phpに、以下のように記述してください。
function add_shortcode_name() {
ob_start();
?>
ここに登録したい定型文をHTML形式で書き込みます。
<?php
return ob_get_clean();
}
add_shortcode( 'shortcode_name', 'add_shortcode_name' );「ここに登録したい……」と書かれているところに、ショートコードを記述したところに出力したい定型文を、HTML形式で書き込みます。
このままですと、ショートコードは[shortcode_name]と書いたときに定型文を出力することができます。3か所の「shortcode_name」の部分を太字にしてありますが、この三か所をショートコードとして利用したい名前に書き換えてください。
例えば、3か所の「shortcode_name」を「sample」に書き換えると、[sample]ショートコードに定型文を登録することができます。
このコードの内容をカンタンに説明すると……
function add_shortcode_name() { ~ }までが、「add_shortcode_name」という名前の関数を定義する記述です。
add_shortcode( 'shortcode_name', 'add_shortcode_name' ); この行では、「add_shortcode」というWordPress独自の関数を使って、さきほど定義したadd_shortcode_name関数を使って「shortcode_name」という名前のショートコードを登録しています。
囲み型ショートコードの登録方法
通常のショートコードは、[sample]のように一つだけで完結しますが、[sample_2]ここに内容[/sample_2]のように、開始タグと閉じタグのように内容を挟むことができる囲み型ショートコードも使えます。
function add_shortcode_name2($atts, $content = null){
return '<div class="sample">' . $content . '</div>';
}
add_shortcode("shortcode_name2", "add_shortcode_name2");関数の途中に、 . $content . とありますが、ここにショートコードで囲った部分が入ります。その前後に、シングルクォーテーション'~'で囲われたdivタグの記述がありますが、これがショートコードに代わって出力されるという仕組みです。
囲み型ショートコードを利用すれば、複雑なタグを使った飾りボックスなどもカンタンに出力することができます。
ショートコードの名前は、通常のショートコード登録時と同じく、shortcode_name2の部分を書き換えて設定してください。
ショートコードを活用してもっとWordPressを使いこなそう
ショートコードには、ここに紹介した以外にもさまざまな活用法があるのですが、それはまた別の記事でお伝えしたいと思います。
ショートコードを使いこなせば、サイトの表現の幅が広がること間違いなしです。ぜひ使ってみてください!


