WordPressプラグインではない、HTML製のサイトなどに導入できるプログラムの中には、魅力的なものもたくさんあります。
こうしたプログラムをWordPressに導入したいときは、どのようにすればよいのでしょうか? プログラムにもよりますが、たいていは以下の4ステップで設置できます。
- WordPressの影響を受けないディレクトリ階層を用意する
- 用意したディレクトリにプログラムをアップロードする
- WordPress子テーマを用意し、CSSやJSなどの必要ファイルを読み込む記述を追加する
- 投稿や固定ページにHTMLなどの記述が必要な場合は、追記する
- 動作確認
全てのプログラムがこの記事に書かれたやり方で導入できるとはお約束できません。自己責任の上で挑戦してみてください。
WordPressの影響を受けないディレクトリ階層を用意する
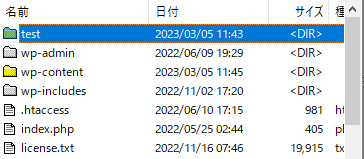
まずはWordPressがインストールされているディレクトリ(wp-config.phpなどの入っている階層)に、固定ページのスラッグと被らない名前のディレクトリを作成します。
 このディレクトリの中にプログラムファイルをアップロードしていくわけですが、環境によってはWordPressがこのディレクトリに影響を及ぼし、アップロードしたプログラムがうまく動作しないことがあります。そのため、このディレクトリ(今回はtestディレクトリ)がWordPressの影響を受けないようにします。
このディレクトリの中にプログラムファイルをアップロードしていくわけですが、環境によってはWordPressがこのディレクトリに影響を及ぼし、アップロードしたプログラムがうまく動作しないことがあります。そのため、このディレクトリ(今回はtestディレクトリ)がWordPressの影響を受けないようにします。
まずはWordPressのindex.phpをローカルにダウンロードし、テキストエディタで開きます。WordPress Ver6.1.1では、index.phpの中身は以下の通りになっています。
<?php /** * Front to the WordPress application. This file doesn't do anything, but loads * wp-blog-header.php which does and tells WordPress to load the theme. * * @package WordPress */ /** * Tells WordPress to load the WordPress theme and output it. * * @var bool */ define( 'WP_USE_THEMES', true ); /** Loads the WordPress Environment and Template */ require __DIR__ . '/wp-blog-header.php';
一番下の行に、require __DIR__ . '/wp-blog-header.php';とありますが、これに少しだけ書き足します。
require __DIR__ . '../wp-blog-header.php';
/wp-blog-header.phpの直前に「..」と、半角ピリオドをふたつ追加しました。
このようにして少しだけ手を加えたindex.phpを、先程作成したディレクトリ(今回の場合はtestディレクトリ)にアップロードします。こうすると、testディレクトリはWordPressの影響を受けなくなります。
次に、WordPressの影響を受けなくしたディレクトリに、使用したいプログラムのファイルをアップロードします。
WordPress子テーマを用意し、CSSやJSなどの必要ファイルを読み込む記述を追加する
WordPressとは無関係のページを作るのであれば、先ほど作成したディレクトリにHTMLやPHPなどのファイルを用意すれば作業は完了です。しかし、WordPressで制御されているサイト内でプログラムを利用するためには、プログラムの動作に必要なファイルをWordPressに読み込ませる必要があります。
そのためには子テーマを導入しなければいけません。
子テーマを導入する理由は、自分でテーマファイルに変更を加えると、テーマのアップデートを行ったときに、変更がすべてリセットされる恐れがあり、それを避けるためです。テーマファイルを編集する必要があるときは、必ず子テーマを導入してから作業を行ってください。子テーマの導入方法は上記記事に詳しく記しています。
さらに、この子テーマのfunctions.phpに、CSSやJSなど、プログラムの動作に必要なファイルを読み込ませる記述を追記します。
function add_my_scripts() {
// CSSを読み込ませたい場合
wp_enqueue_style( 'add-style-01', 'ここにCSSのパス', array(), _S_VERSION );
// JSを読み込ませたい場合
wp_enqueue_script( 'add-script-01', 'ここにJSのパス', array(), _S_VERSION, true );
}
add_action( 'wp_enqueue_scripts', 'add_my_scripts' );パスはhttp://から始まる絶対パスを記述するのが確実です。複数ファイルを追加したい場合は、wp_enqueueからはじまる行を複製します。
その際、add-style-01やadd-script-01の、01の部分の番号を02、03……と変更してください。この部分の記述が他の行と被っていると不都合が起きることがあります。
「投稿」「固定ページ」の中で複雑なコードを記述する必要がある場合はショートコードを活用する
プログラムの中には、「投稿」や「固定ページ」の中で複雑なHTMLコードを記述する必要があるものもあります。そのような場合、WordPressのテキストエディタに直接コードを記述すると、不要な<p>タグや<br>タグが挿入されてしまい、意図どおりの動きをしなくなることがあります。
「投稿」「固定ページ」の中ではショートコードを使って複雑なタグを挿入すると確実です。