WordPressで「投稿」や「固定ページ」を作るときに利用するテキストエディタには2種類あります。
- 最新のWordPressに標準搭載されている、多機能な「ブロックエディタ(Gutenberg)」
- プラグイン「Classic Editor」をインストールすることで使えるようになる、シンプルな「クラシックエディタ」
この記事では、多機能だけれどぱっと見ただけでは使い方が分かりにくい「ブロックエディタ」について、基本的な機能に加え、個人サイトで利用するときによく使いそうな機能を紹介します。
いきなり記事を読んで全てを覚えるのではなく、自分のサイトで使いそうなところだけをサラッと読み、「こんな機能もあるんだな」と思っていただければOKです。詳細な機能の使い方までをすぐに覚える必要はないので、どうやって使えばいいんだっけ?と疑問に思ったときはこの記事を見ながら作業してみてください。
ブロックエディタの使い方
ブロックエディタの見た目や使える機能の詳細は、使用しているテーマやプラグインによって少しずつ異なる場合があります。
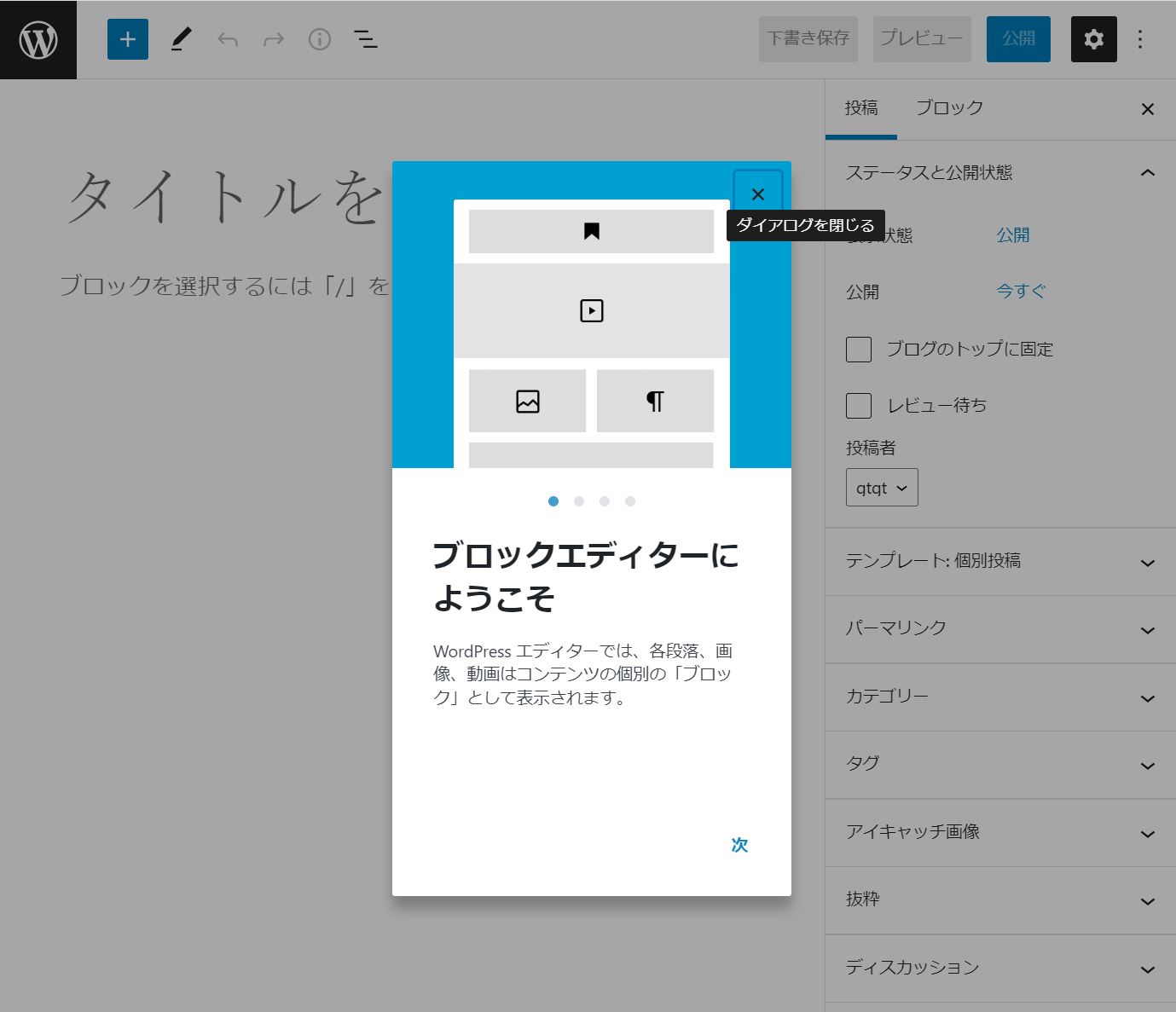
はじめてブロックエディタを使うとき、「ブロックエディタにようこそ」というウインドウが表示されます。
「次」をクリックすると、ブロックエディタのカンタンな説明を読むことができます。最後に出てくる「始めてみよう」をクリックするとチュートリアルを閉じることができます。
また、説明を読まず右上のバツマーク(ダイアログを閉じる)をクリックしてもOKです。
基本的な機能
タイトル
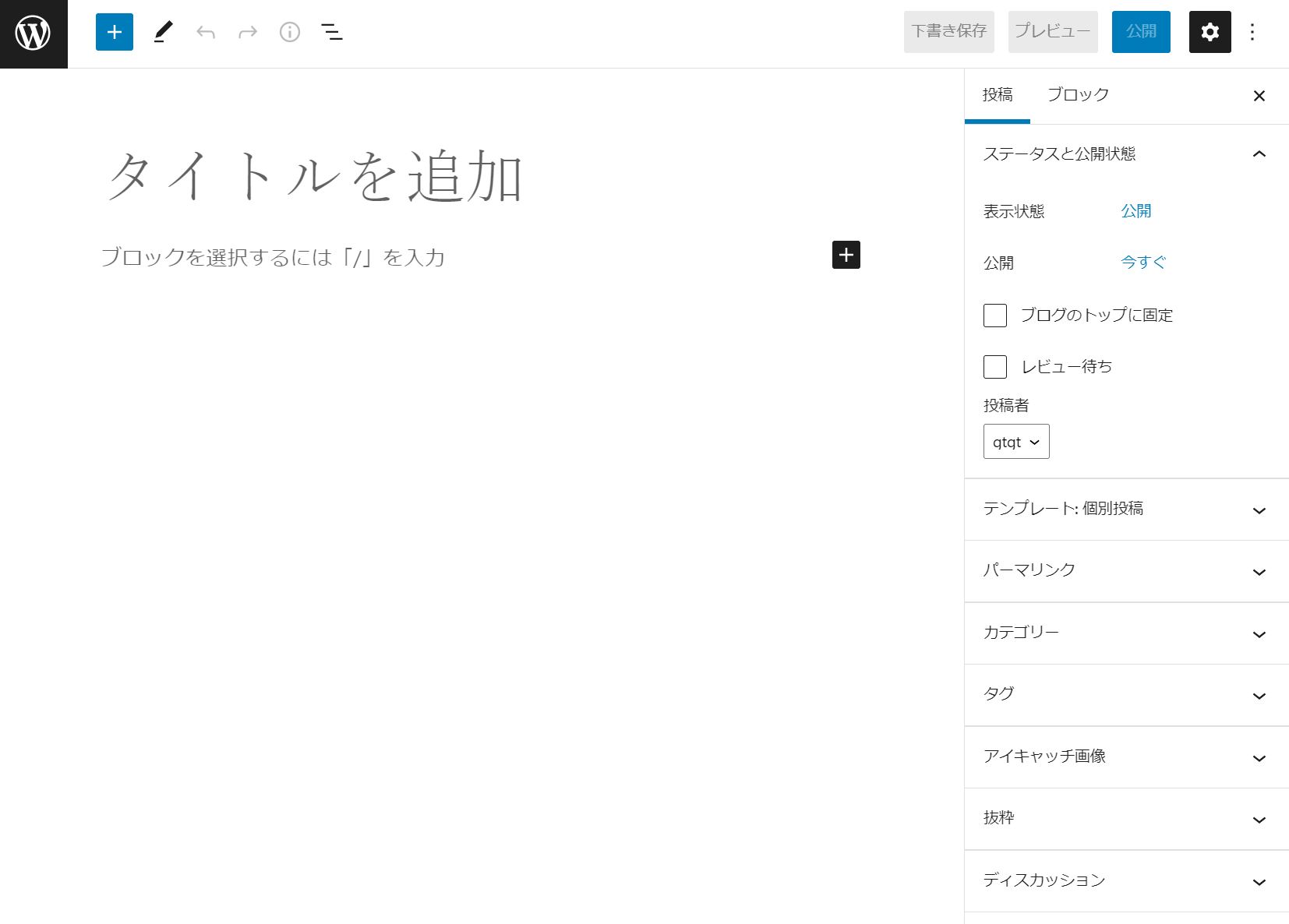
「タイトルを追加」と書かれたところをクリックして、投稿および固定ページのタイトルを記入します。長くても20文字程度に収めるのが無難です。
本文
「ブロックを選択するには「/」を入力」と書かれたところをクリックすると、本文を入力できます。Enterキーで次の段落に移ります。Shift+Enterで、同段落内で改行します。
また、段落以外のブロックを挿入する場合は、右にある黒い四角に+マークのボタンをクリックします。段落以外のブロックについての詳細は「本文の書き方」の項目で紹介します。
公開、プレビュー、下書き保存
エディタの右上に青色の「公開」ボタンがあります。上記のスクリーンショットではクリックできない状態になっていますが、タイトルや本文などに変更を加えると公開ボタンをクリックできるようになります。
また、公開ボタンの左にある「プレビュー」ボタンをクリックすると、作成した投稿を実際のサイトで閲覧するとどのように見えるか、チェックすることができます。
さらに左側の「下書き保存」をクリックすると、作成した投稿を非公開の状態で保存することができます。作成途中で、まだ公開したくない記事を保存するときに利用します。
サイドバー
本文を入力するエリアの右側のサイドバーから、その他の基本的な機能が利用できます。ページのテンプレートの変更(テーマによって使えない場合があります)、パーマリンクの変更、カテゴリーやタグの変更、アイキャッチ画像の設定などです。
テンプレート:投稿を表示するページの見た目を変更することができます。テーマや投稿タイプによっては利用できないことがあります。
パーマリンク:スラッグを変更することができます。スラッグとは、パーマリンク(投稿のURL)の一部になる部分で、デフォルトでは投稿タイトルが利用されます。半角英数記号に設定しなおすのがオススメです。パーマリンクを変更したい場合は、ダッシュボードから設定>パーマリンクにアクセスして設定を変更します。
カテゴリー・タグ:投稿に関連するカテゴリーやタグを設定します。カテゴリーとタグの使い分けについて、詳しくはこちらをご参照ください。
アイキャッチ画像:アイキャッチ画像を設定します。アイキャッチ画像とは、記事の一覧ページなどに表示される、記事の代表的な画像のことです(テーマによっては、一覧ページにアイキャッチ画像が使われない場合があります)。このサイトでは、それぞれの記事の最上部と、TIPS一覧ページにアイキャッチ画像が配置されています。
抜粋:記事の内容の概要や要約を記述します。30文字~60文字程度にするのが無難です。固定ページの作成では利用できない場合があります。
ディスカッション:記事にコメントを受け付けるかどうかを設定します。
ページ属性:固定ページでのみ利用できます。親ページを指定してページに親子関係を作ったり、ページの優先順位をつけることができます。優先順位の数値が高い固定ページが、固定ページ一覧で上の方に表示されます。
本文の書き方
本文を入力するエリアをクリックし、文章を打ち始めれば、段落を作成することができます。段落以外にもさまざまなブロックを作成することができます。
本文入力エリアの右端にある、黒い四角に+マークのボタンをクリックすると、小さなボックスがポップアップし、段落以外のブロックを挿入することができます。
ポップアップしたボックスには6つのブロックを挿入するリンクが表示されていますが、下部の「すべて表示」をクリックすると、この6つ以外にも利用できるすべてのブロックが表示されます。
創作・同人系の個人サイトで特によく利用しそうなブロックの使い方を以下に紹介します。
見出し
本文よりも大きな文字で見出しを作ります。見出しのデザインはテーマによって異なります。
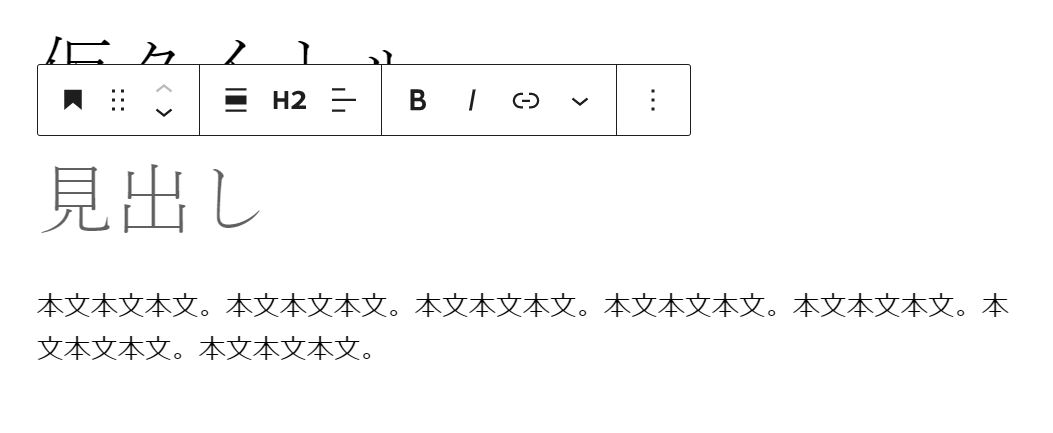
 見出しにはレベルがあります。見出しブロックをクリックすると出てくるバーの中で、「H2」と書かれたアイコンがあるので、これをクリックすると見出しのレベルを変更できます。
見出しにはレベルがあります。見出しブロックをクリックすると出てくるバーの中で、「H2」と書かれたアイコンがあるので、これをクリックすると見出しのレベルを変更できます。
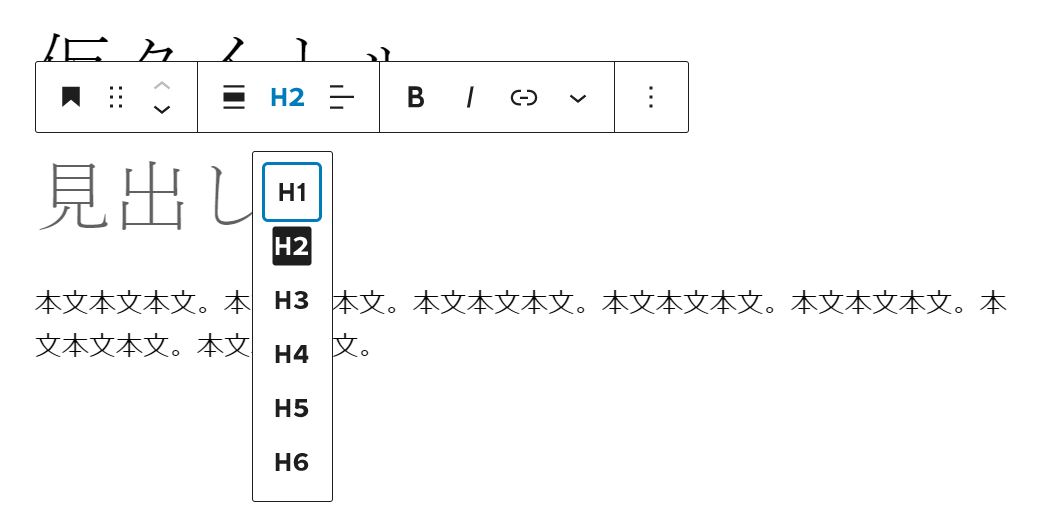
 H1~H6のアイコンが選べます。H1が最も重要な見出しで、数字が大きくなるほど見出しの重要度は下がります。基本的に、H1は利用せず、一番重要な見出しでもH2を利用するのがよいでしょう。
H1~H6のアイコンが選べます。H1が最も重要な見出しで、数字が大きくなるほど見出しの重要度は下がります。基本的に、H1は利用せず、一番重要な見出しでもH2を利用するのがよいでしょう。
画像
本文中に画像を挿入します。
 アップロードボタンをクリックすると、端末に保存されている画像をアップロードし、本文中に挿入することができます。メディアライブラリをクリックすると、すでにWordPress上にアップロードされている画像を選んで本文中に挿入できます。
アップロードボタンをクリックすると、端末に保存されている画像をアップロードし、本文中に挿入することができます。メディアライブラリをクリックすると、すでにWordPress上にアップロードされている画像を選んで本文中に挿入できます。
URLから挿入は、挿入したい画像のURLを利用して、本文中に表示します。しかし、利用する場面はほとんどありません。
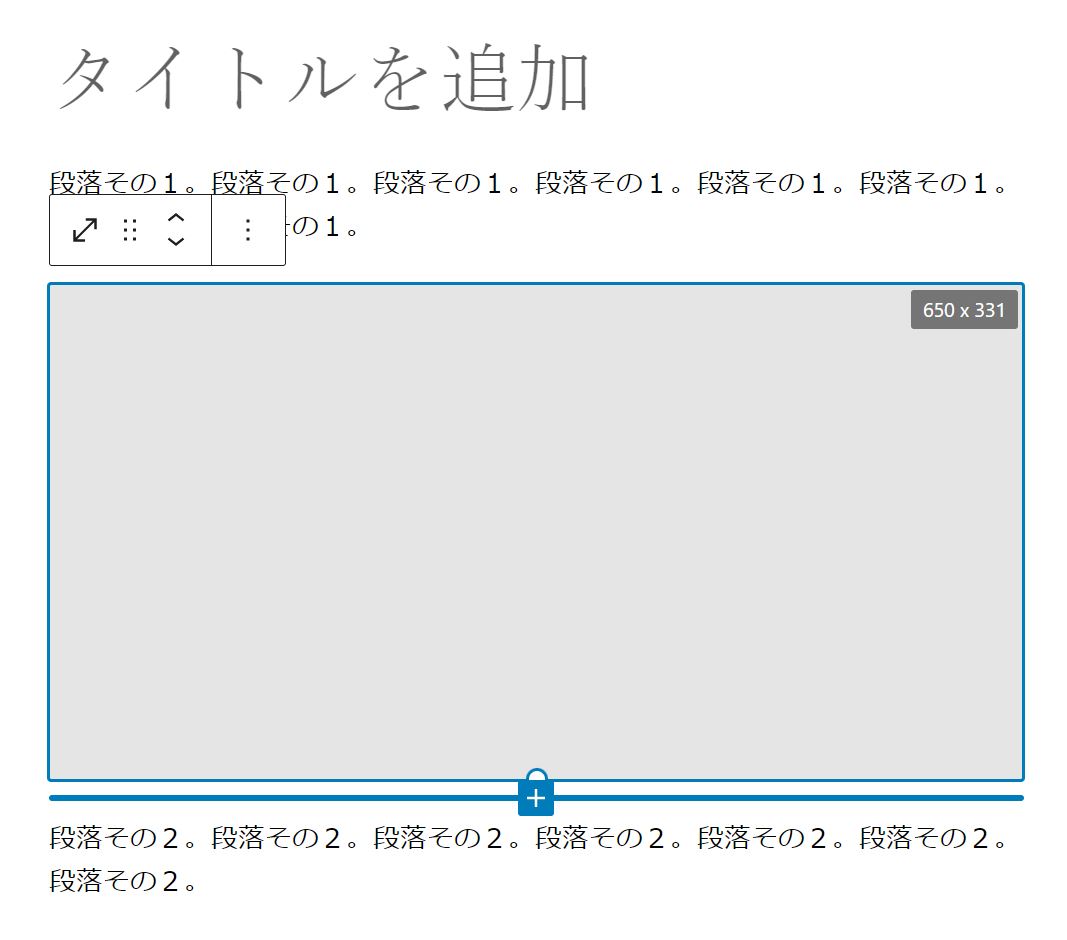
画像を挿入すると、以下のように表示されます。
 画像の右端・下端に重なっている青い丸マークをクリックしてドラッグすると、画像の表示サイズを変更することができます。
画像の右端・下端に重なっている青い丸マークをクリックしてドラッグすると、画像の表示サイズを変更することができます。
 一番左から4番目のアイコン(上下矢印マークの右隣り)の、ハンバーガーメニューのようなアイコンをクリックすると、画像の左右の位置を調整できます。
一番左から4番目のアイコン(上下矢印マークの右隣り)の、ハンバーガーメニューのようなアイコンをクリックすると、画像の左右の位置を調整できます。
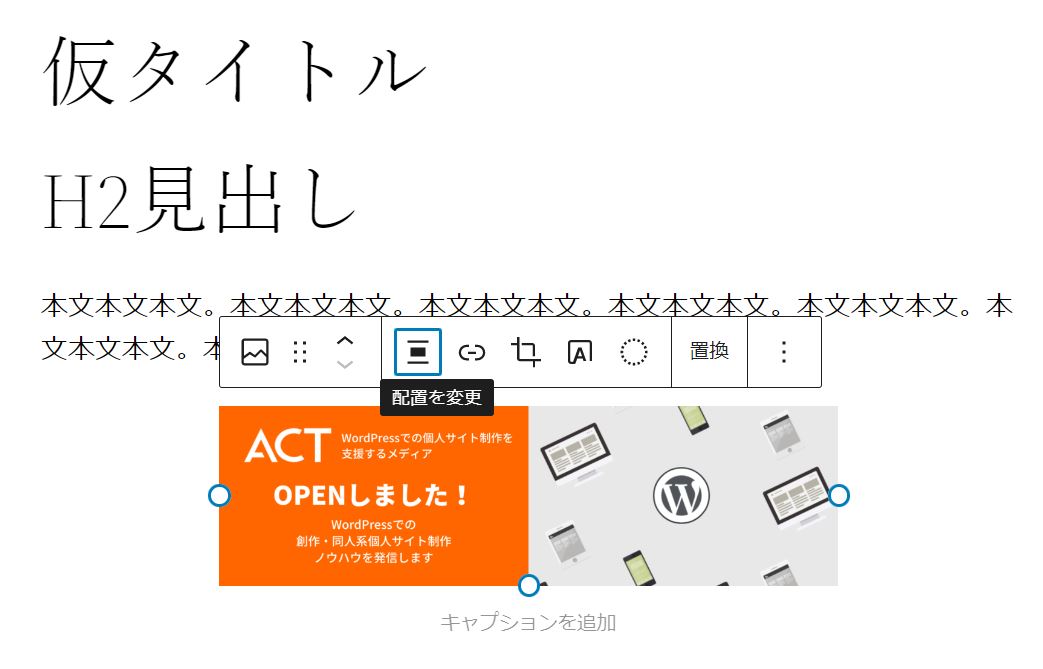
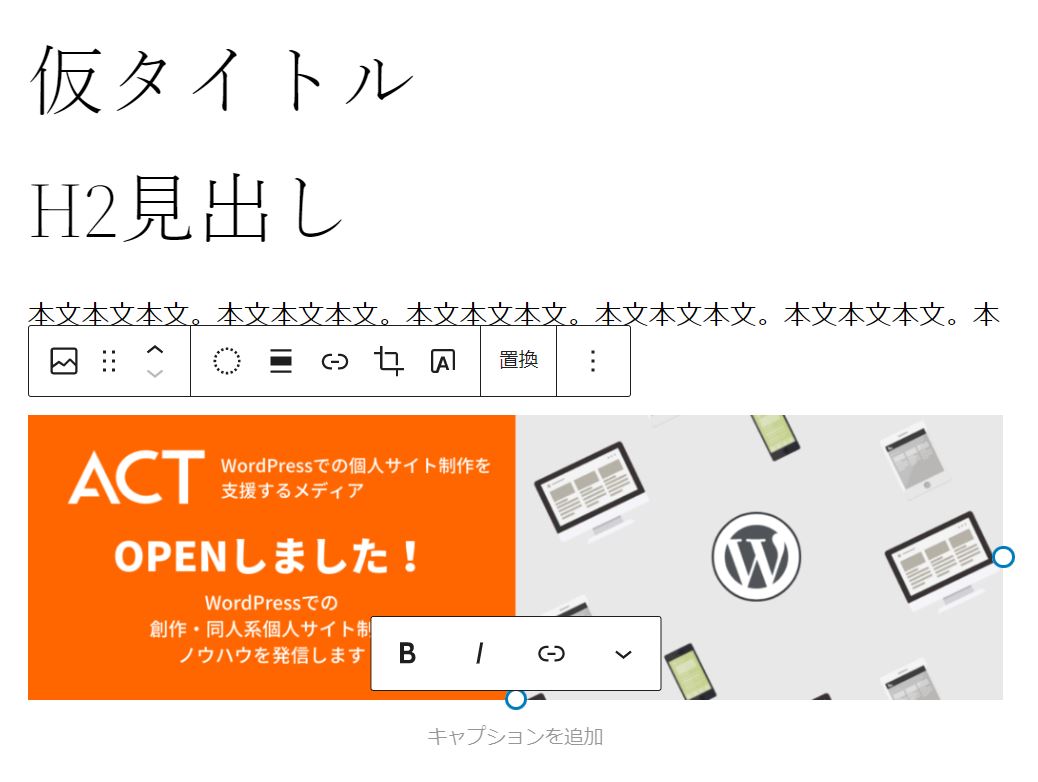
 たとえば「中央揃え」を選択すると、次のような感じになります。
たとえば「中央揃え」を選択すると、次のような感じになります。
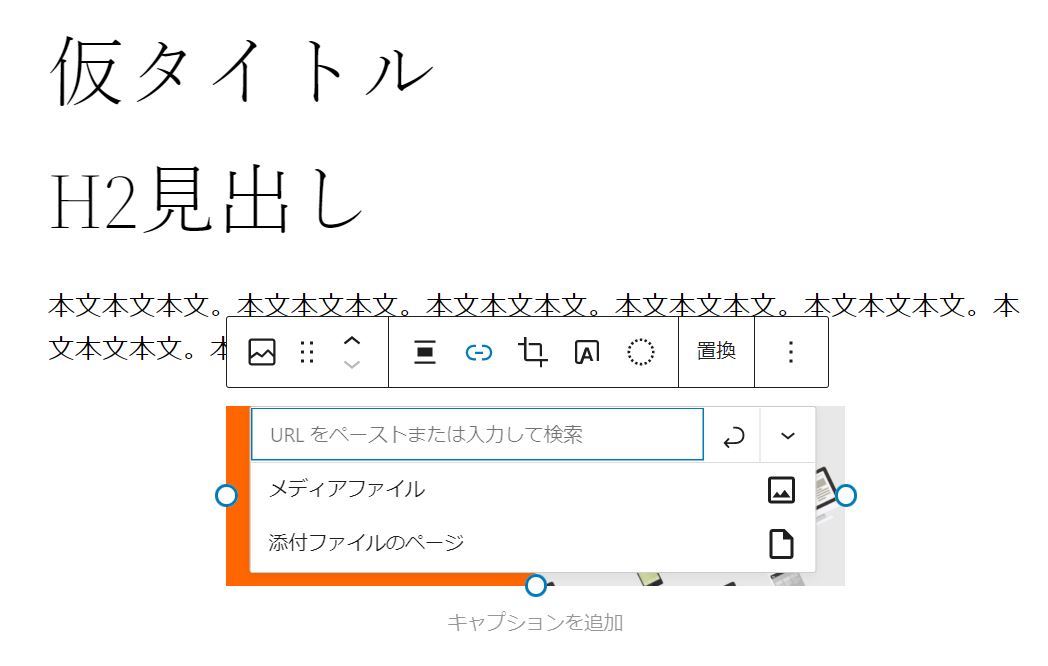
この「配置を変更」アイコンのさらに右隣りの鎖のようなアイコンをクリックすると、画像にリンクをつけることができます。
 リンクを貼りたいURLをペーストすると、リンクを設定できます。
リンクを貼りたいURLをペーストすると、リンクを設定できます。
また、画像直下の「キャプションを追加」と書かれた部分にキャプションを入力すると、画像の下に小さな文字で画像の説明を入れることができます。キャプションのデザインは、テーマによって異なります。
ギャラリー
写真やイラストの展示に向いているブロックです。複数の画像を選択し、ギャラリーとして一覧表示することができます。
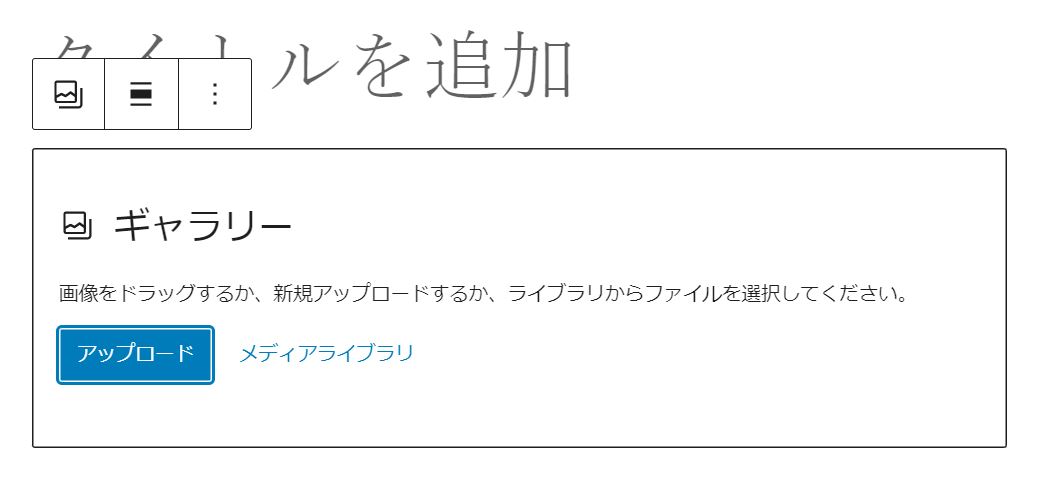
ギャラリーブロックを追加すると、画像ブロックを追加したときと同様に「アップロード」もしくは「メディアライブラリ」を選択することができるようになります。
 端末から画像をアップロードするか、すでにWordPress上にアップロードされている画像を選択して、右下の青い「ギャラリーを作成」をクリックします。
端末から画像をアップロードするか、すでにWordPress上にアップロードされている画像を選択して、右下の青い「ギャラリーを作成」をクリックします。
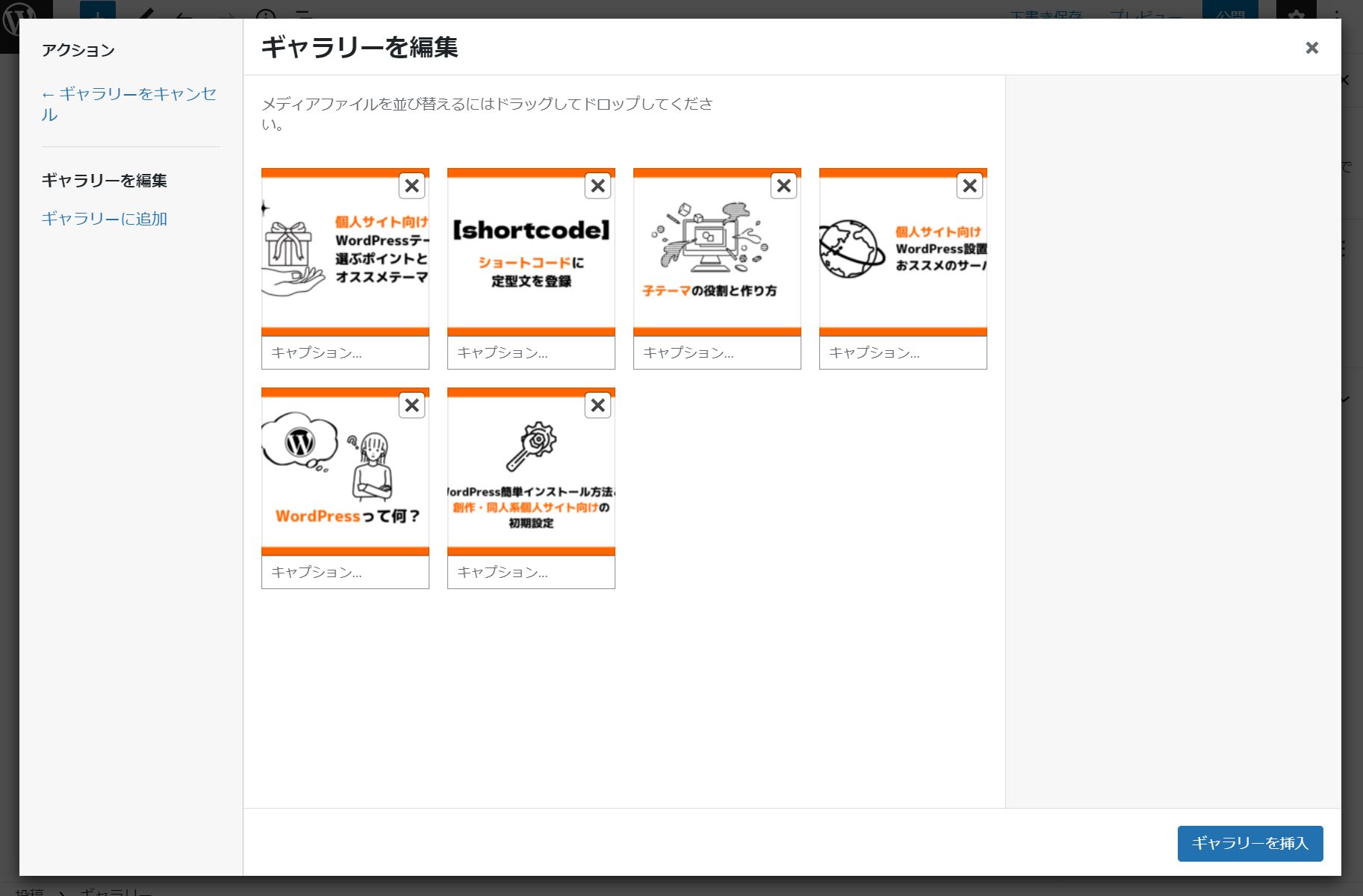
 ギャラリーに挿入する画像を選択したら、画像の順番を並べ替えたり、それぞれの画像にキャプションを設定することができます。
ギャラリーに挿入する画像を選択したら、画像の順番を並べ替えたり、それぞれの画像にキャプションを設定することができます。
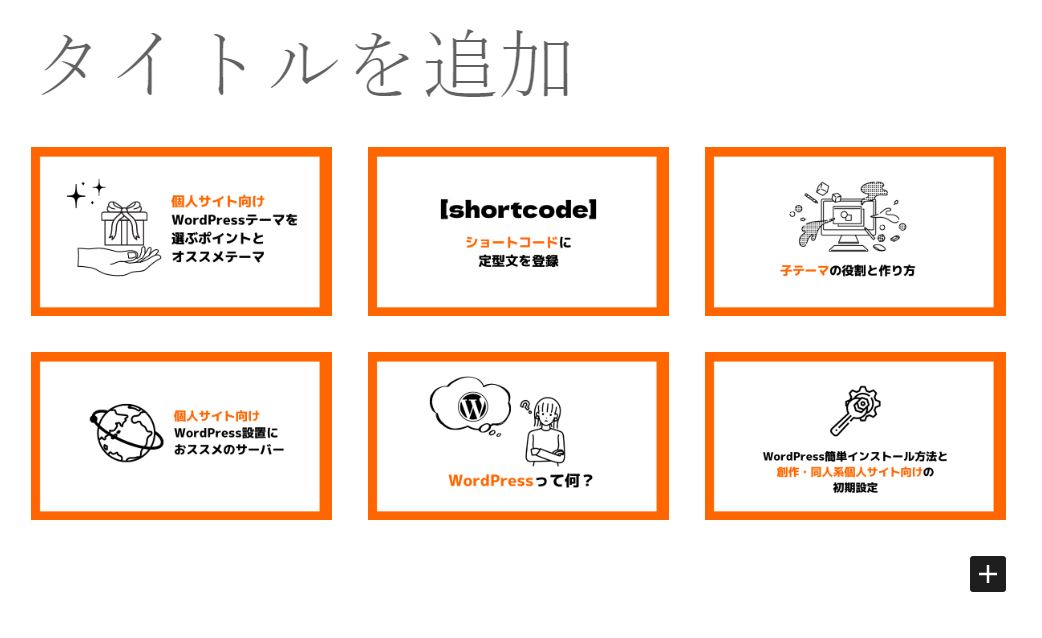
 画像の順番やキャプションを設定し終えたら、右下の青い「ギャラリーを挿入」をクリックすると、本文中にギャラリーが挿入されます。
画像の順番やキャプションを設定し終えたら、右下の青い「ギャラリーを挿入」をクリックすると、本文中にギャラリーが挿入されます。
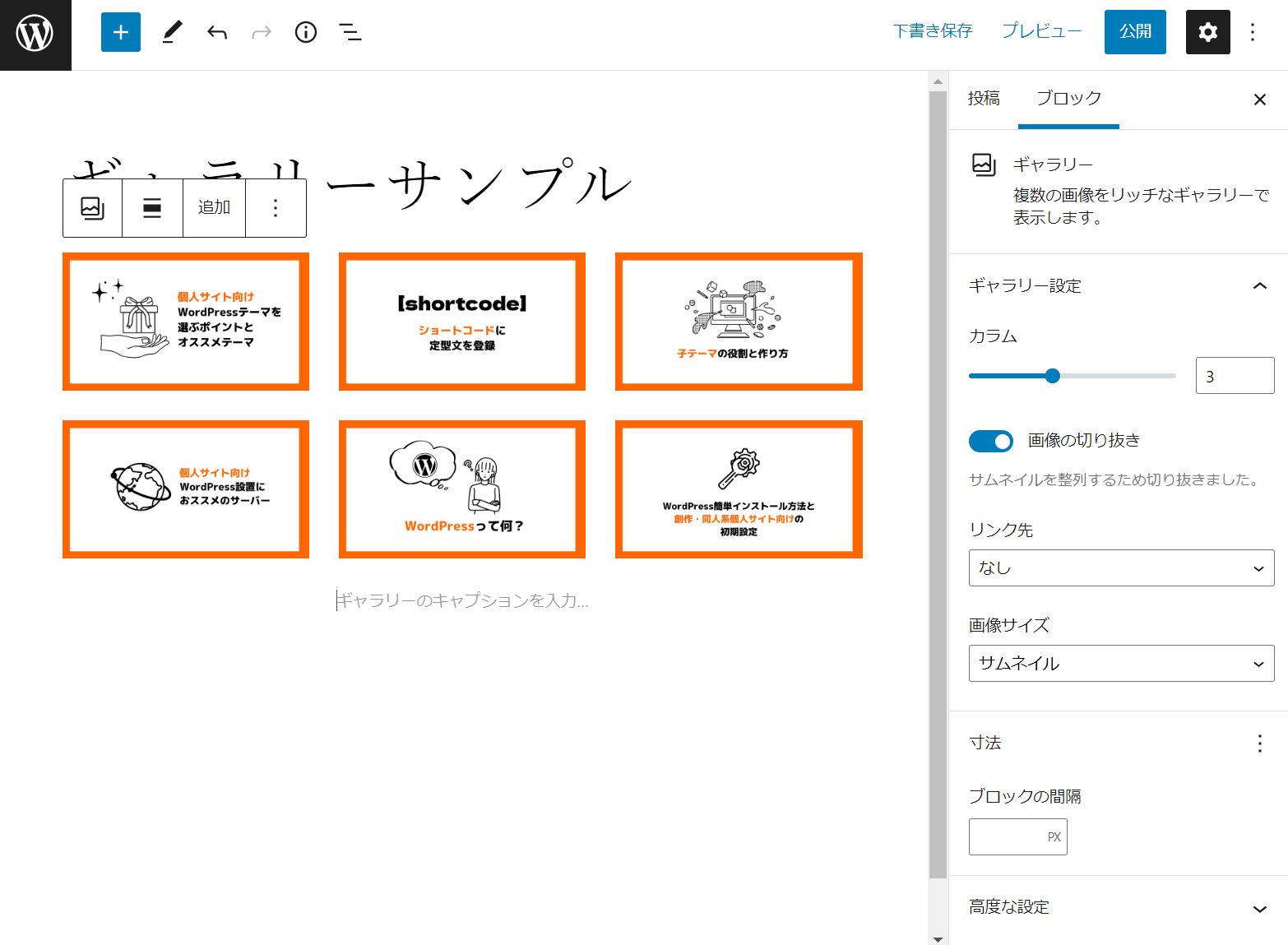
 ギャラリーの見た目はある程度設定を変更できます。設定を変更したいギャラリーをクリックすると、右側のサイドバーに設定を変更する画面が出てきます。
ギャラリーの見た目はある程度設定を変更できます。設定を変更したいギャラリーをクリックすると、右側のサイドバーに設定を変更する画面が出てきます。
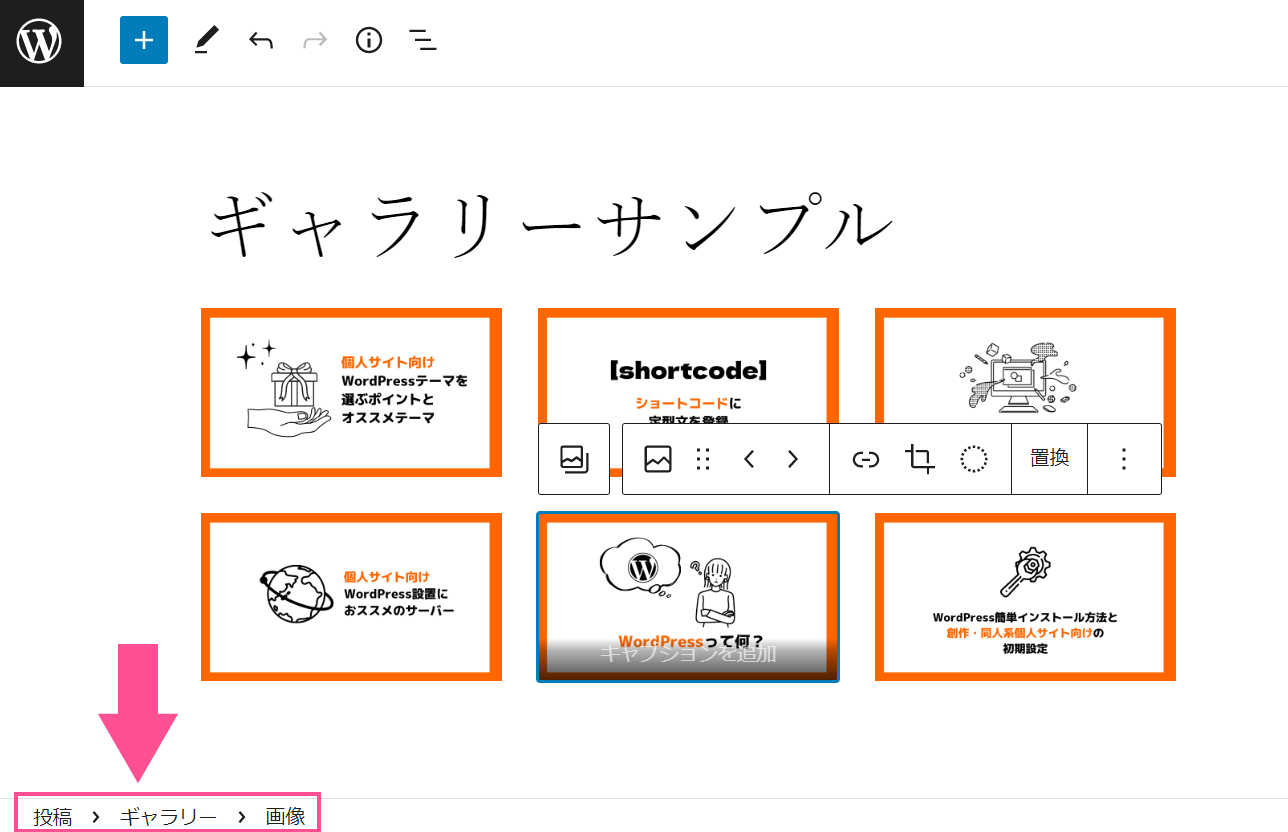
ギャラリーをクリックしたと思っても画像が選択されている場合がありますが、そんなときはテキストエディタ左下のパンくずリストから、選択したい階層(この場合は「ギャラリー」の文字)をクリックすれば、ギャラリーが選択されます。
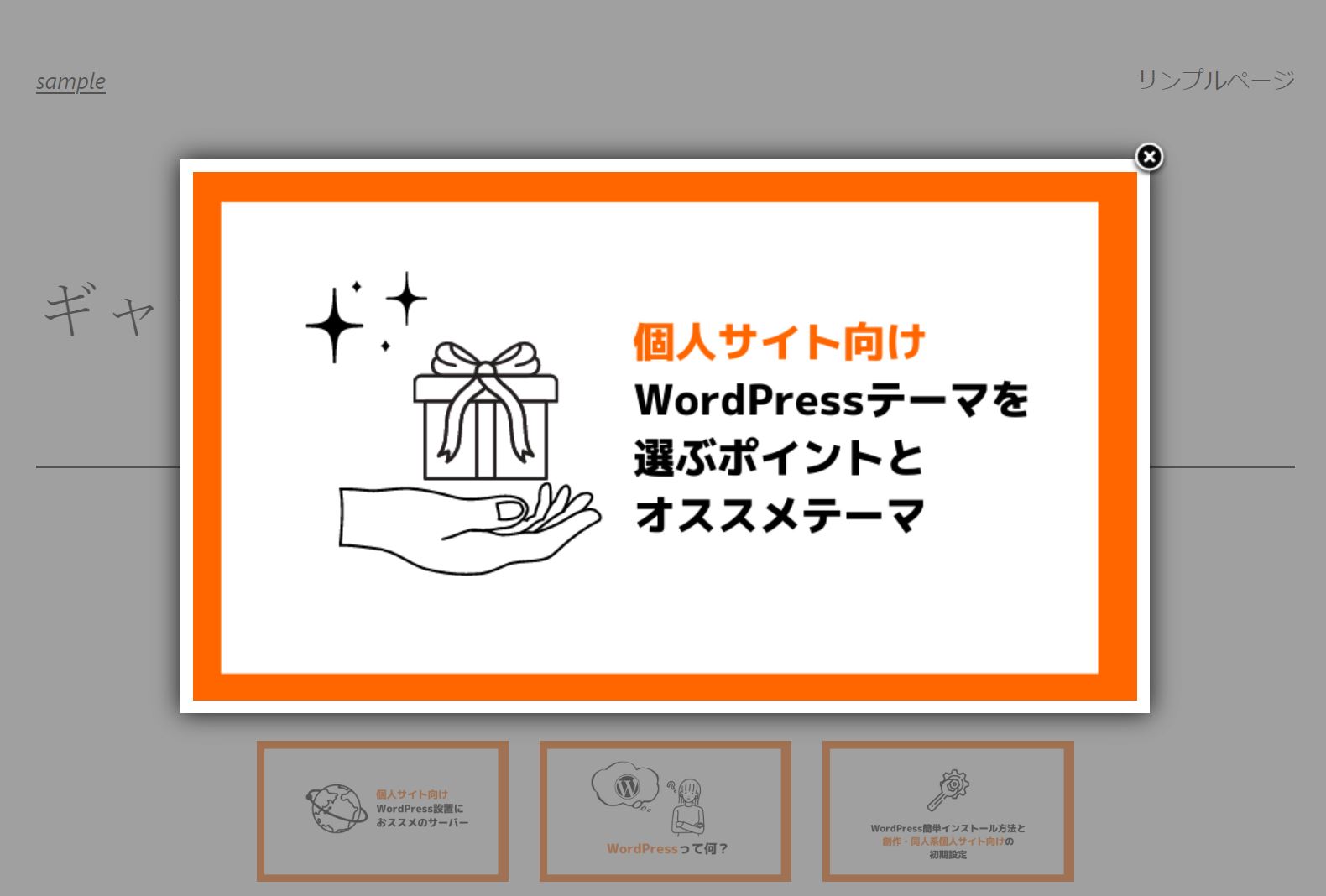
リンク先:それぞれの画像にリンクを設定するかどうかを選択します。おススメは、リンク先を「メディアファイル」に設定しておいて、プラグイン「Easy FancyBox」をインストール・有効化しておくことです。すると、サムネイルをクリックすると大きな画像がふわっと浮き出てくるギャラリーになります。
ブロックの間隔:画像と画像の間の空白をどれだけ開けるかを設定します。単位はpxです。
カラム
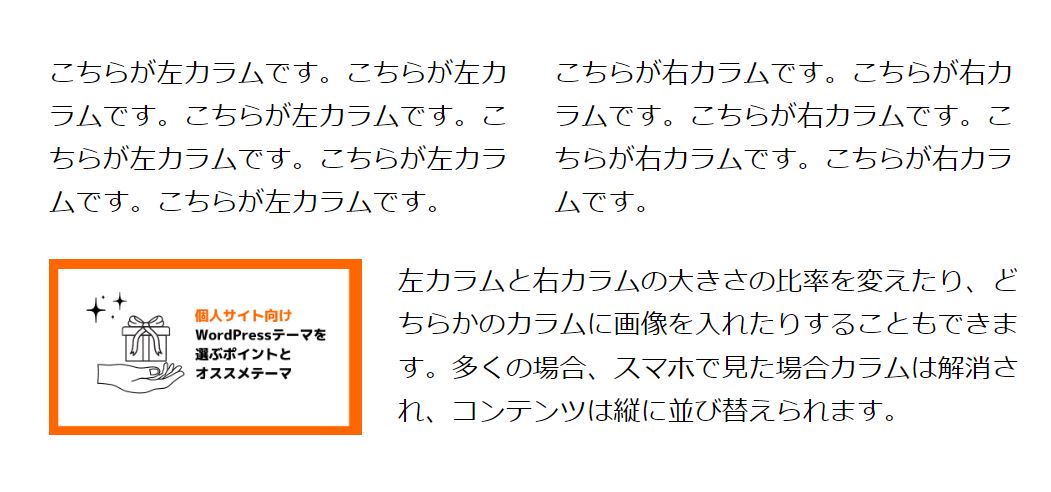
PCなどでサイトを見たときに、テキストや画像などのブロックが二つ横並びになっていることがあります。これがカラムです。
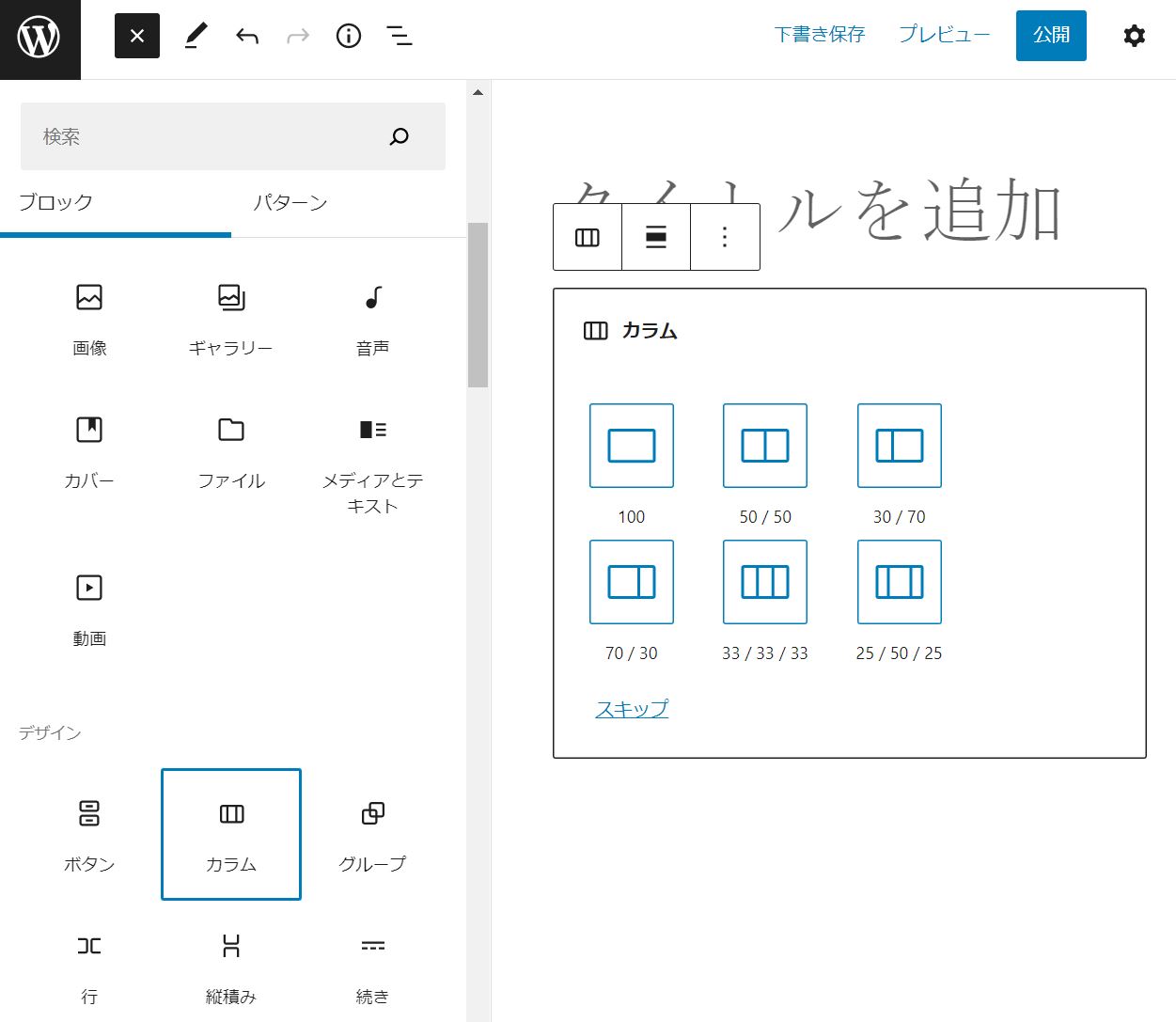
 カラムブロックを挿入すると、どの比率のカラムを利用するかを選択できます。
カラムブロックを挿入すると、どの比率のカラムを利用するかを選択できます。
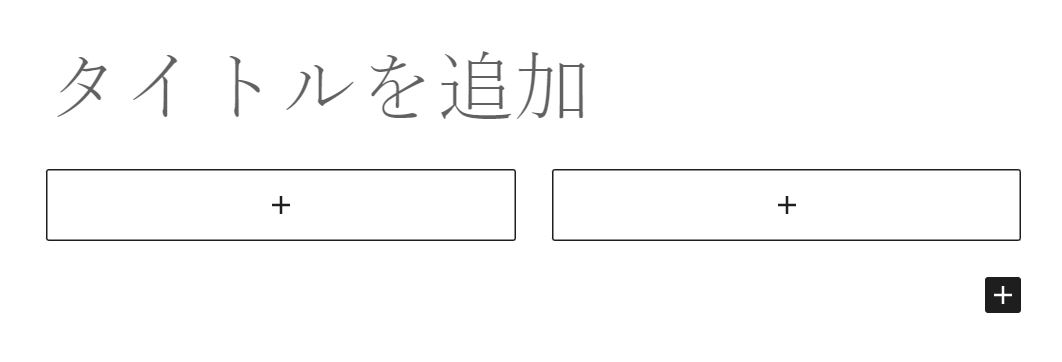
 使いたいカラムの比率を選択すると、それぞれのカラムにブロックを挿入できるようになります。
使いたいカラムの比率を選択すると、それぞれのカラムにブロックを挿入できるようになります。
スペーサー
スペーサーは、本文中に余白を設けるためのブロックです。
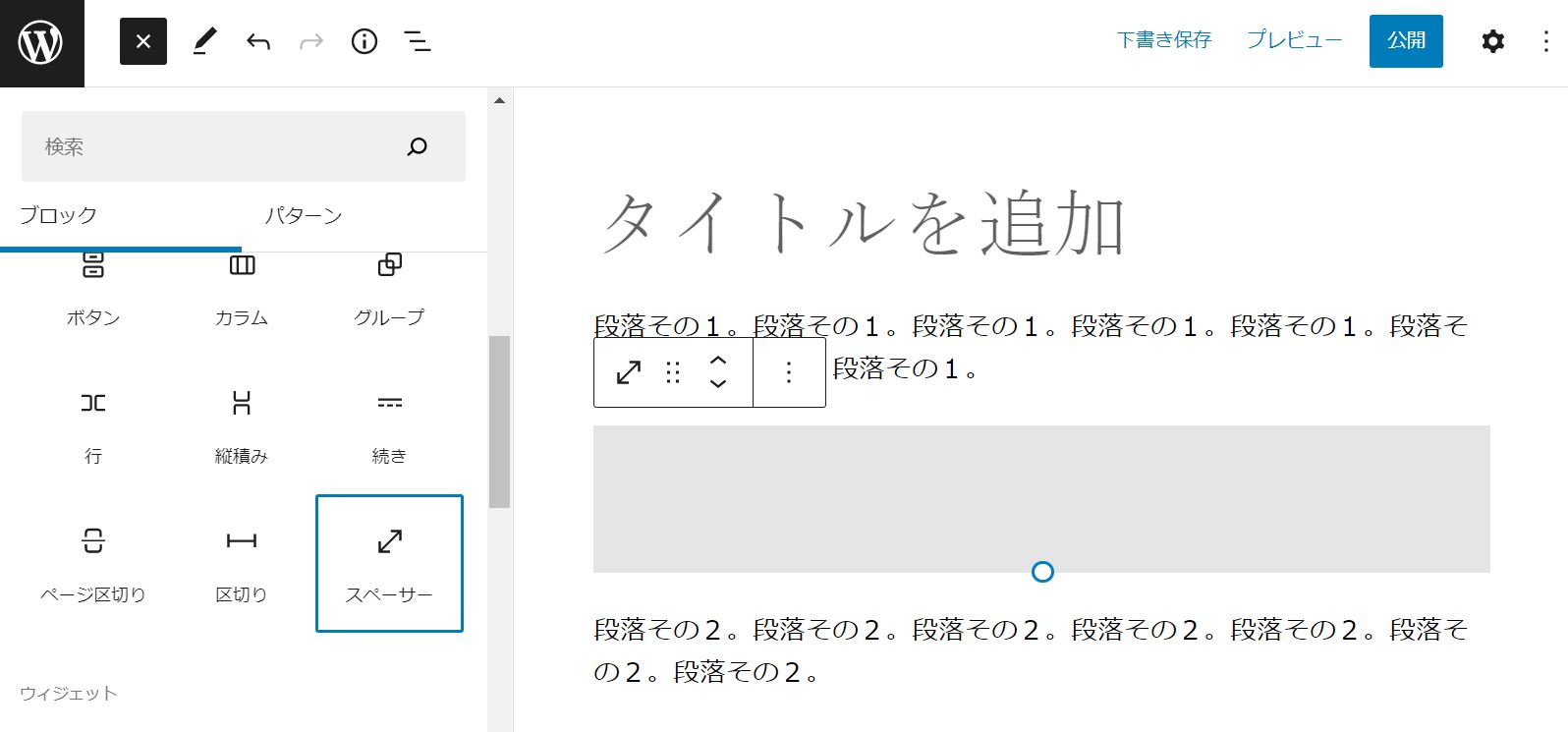
スペーサーブロックを挿入すると、本文中にグレーのボックスが挿入されます。
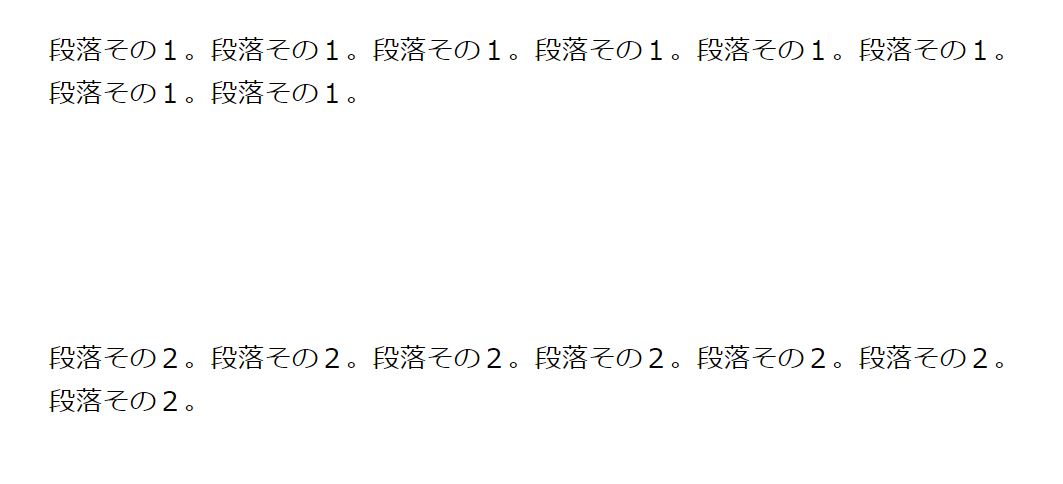
 テキストエディタ上ではグレーのブロックで表示されていますが、実際の投稿では余白として表示されます。
テキストエディタ上ではグレーのブロックで表示されていますが、実際の投稿では余白として表示されます。
 テキストエディタで表示されているグレーのボックスの、下端の青丸マークをクリック&ドラッグすると、余白の大きさを調整できます。
テキストエディタで表示されているグレーのボックスの、下端の青丸マークをクリック&ドラッグすると、余白の大きさを調整できます。
カスタムHTML
ブロックエディタは「HTMLタグの書き方が分からない人でもきれいな記事を作れるようにする」という目的上、通常は本文中にHTMLを記述することができません。
どうしてもHTMLを自分で記述したいときには、カスタムHTMLブロックを利用して記述します。
その他にもさまざまな機能があります
多くの創作・同人系個人サイトなら、ここまで紹介した機能を使えればたいていのことは実現できます。
紹介したものの他にもさまざまな便利な機能がありますので、もしもここに紹介したものだけでは足りないという場合には、どんなものが使えるか、実際に試してみてください。
また、プラグインをインストールすることで利用できる機能が増える場合もありますので、活用してください。「WordPress ブロックエディタ 〇〇(欲しい機能)」などのワードで検索してみましょう。